Część 5. Czat
Spis treści
W tej części poznasz nasz czat i dowiesz się o jego najważniejszych funkcjach.
Czat jest bardzo przydatnym i popularnym narzędziem stosowanym na stronach www. Pozwala szybko dopytać o oferowane produkty i usługi, gdy klient akurat przegląda naszą stronę. Dzięki czatowi możemy udzielić klientom szybkiej pomocy.
Czat jest oczywiście aktywny w godzinach pracy biura, a po godzinach lub gdy klient nie może czekać na odpowiedź, wiadomość zostanie zarejestrowana jako zgłoszenie. Dzięki temu zyskujesz pewność, że nie zaginie.
Czy wiesz, że...💡
Nasz czat umożliwia ustawienie, m.in. komunikatu powitalnego, dostosowanie godzin pracy, dołączenie innego konsultanta do rozmowy oraz możliwość oceny rozmów przez klienta.
Pierwszym krokiem w konfiguracji czatu jest utworzenie kolejki czatowej.
1. W tym celu wejdź w zakładkę Administracja i w sekcji Click2Contact wybierz opcję Kolejki.

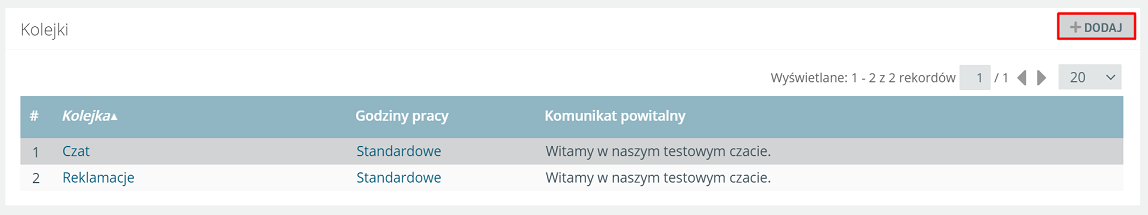
2. Na ekranie pojawi się okno z listą kolejek. Jeśli chcesz dodać nową kolejkę kliknij przycisk  .
.

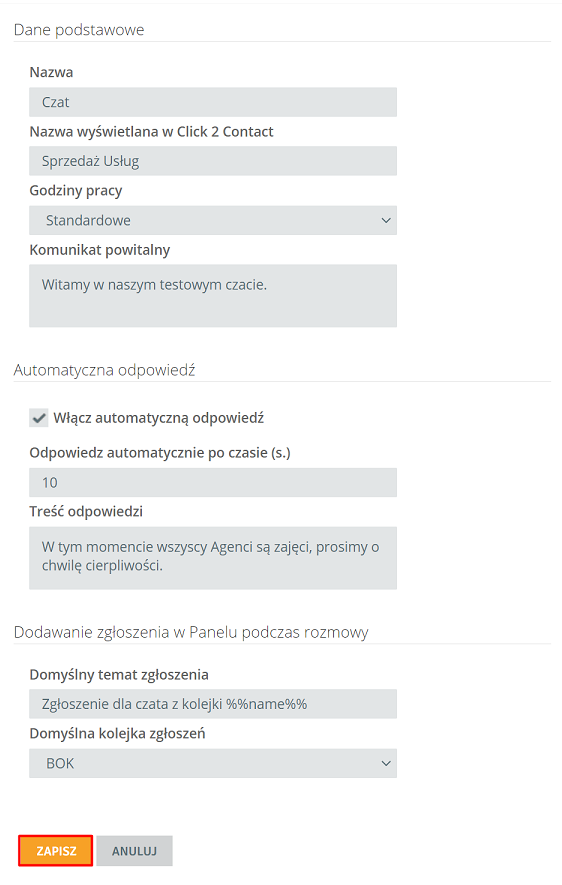
3. Tworząc nową kolejkę:
- wpisz jej nazwę
- wybierz godziny pracy (możesz dostosować je do potrzeb Twojej firmy)
- ustaw komunikat powitalny (jeśli tego potrzebujesz)
- ustaw automatyczną odpowiedź, gdy agent nie odpowiada
- określ temat zgłoszenia z czata
- wybierz kolejkę zgłoszeń, do której trafiają wiadomości

4. Aby zatwierdzić kliknij  .
.
b) Przypisywanie agentów do kolejki czatu
Po utworzeniu kolejki przypisz do niej agentów. Jeśli przeszedłeś wcześniejsze kroki, to prawdopodobnie znasz już logikę działania naszego systemu. Możesz tego dokonać w sposób analogiczny do tego dla zgłoszeń i infolinii.
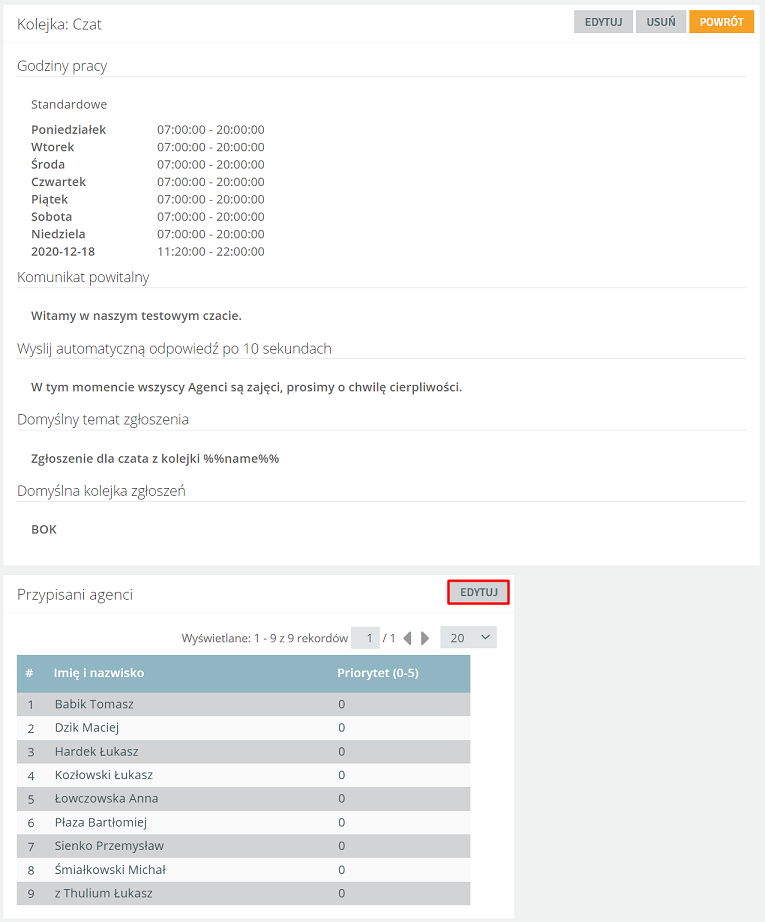
1. Wejdź w utworzoną kolejkę i w zakładce Przypisani agenci wybierz  .
.

2. Przypisz agentów zaznaczając odpowiednie pola wyboru.

3. Zatwierdź wprowadzone zmiany klikając przycisk 
Aby móc umieścić czat na stronie internetowej, najpierw należy wygenerować widget Click2Contact.
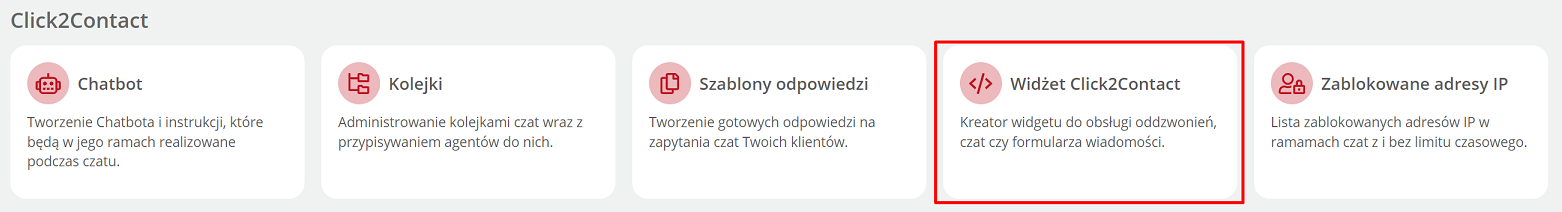
1. Z zakładki Administracja wybierz Click2Contact → Widget Click2Contact.

2. Następnie kliknij  .
.

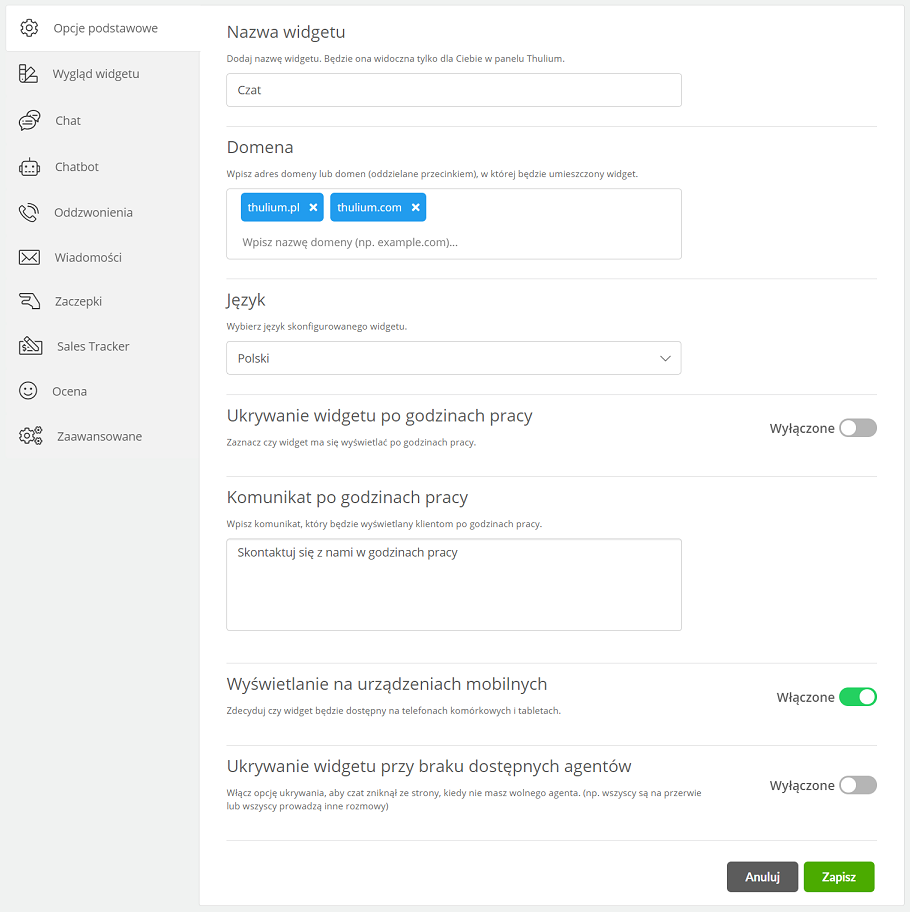
3. Wpisz nazwę strony oraz wybierz kolejki, które będą obsługiwać czat.
4. Dopasuj wygląd oraz funkcjonalność do swoich potrzeb. Możesz:
- zmieniać kolory
- ustawić wiadomość powitalną
- ustawić komunikat po godzinach pracy
- ustawić anonimowy czat
- włączyć konieczność zbierania zgód RODO
- włączyć komunikat z prośbą do klienta o ocenę rozmowy
- ustawiać marginesy widgetu (minimum 16px)

Przed umieszczeniem widgetu czatowego na stronie, sprawdź jak działa.
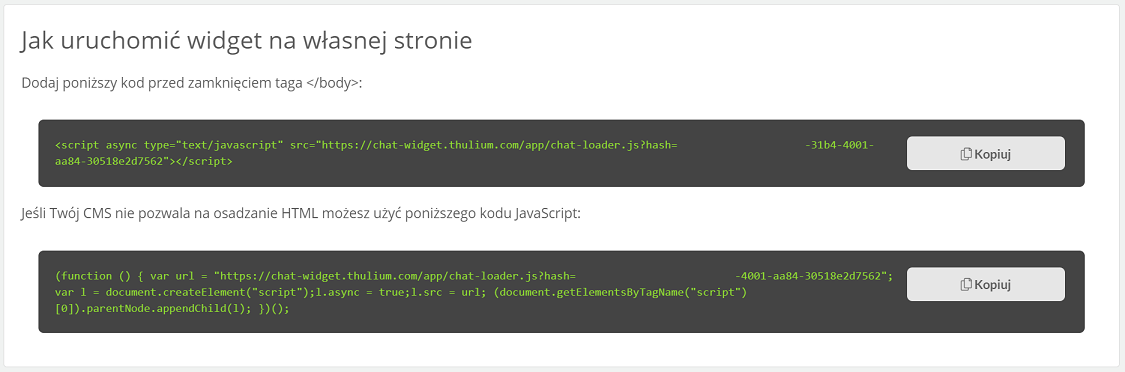
1. Po skonfigurowaniu widgetu kliknij  . Po zapisaniu widgetu pokaże się kod, który trzeba dodać na własnej stronie www.
. Po zapisaniu widgetu pokaże się kod, który trzeba dodać na własnej stronie www.

2. Po zapisaniu możesz zobaczyć, jak wygląda utworzony czat z perspektywy klienta.


Następna Część 6: Kampanie
Część 5. Czat

Podziel się swoją opinią