Chatbot
Chatbot pozwala na prowadzenie rozmowy z Twoim Klientem, tak by odciążyć BOK od prostych, powtarzalnych pytań. Dodatkowo może świadczyć obsługę Poniżej przedstawimy proces dodania chatbota do Twojego widgetu.
Na skróty
- Odpowiadanie na proste pytania Klientów przez Chatbota na bazie przygotowanych instrukcji,
- Odpowiadanie po godzinach pracy przez Chatbota zgodnie z przygotowanymi instrukcjami.
- W celu dodania Chatbota należy skorzystać z Administracja → sekcja Click2Contact → Chatbot, a następnie kliknąć
 :
:

- Następnie klikamy klawisz
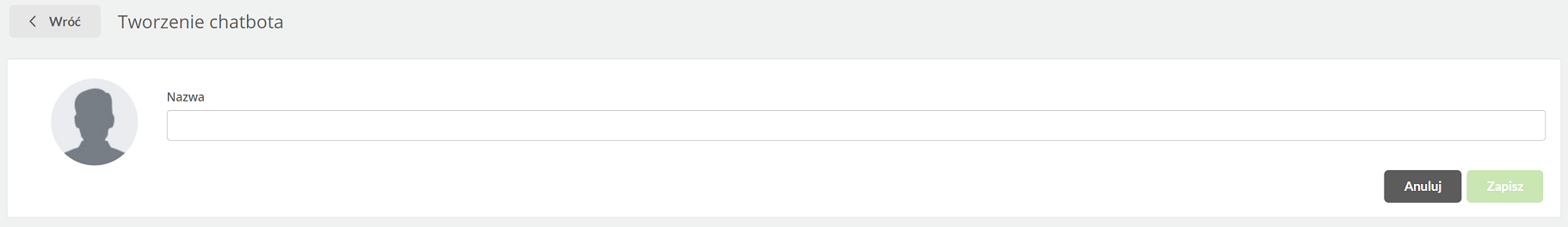
 i podajemy nazwę naszego Bota oraz ustawiamy dla niego awatar:
i podajemy nazwę naszego Bota oraz ustawiamy dla niego awatar:

- Następnie klikamy w
 i
i  aby ustawić odpowiednie akcje realizowane przez Chatbota:
aby ustawić odpowiednie akcje realizowane przez Chatbota:


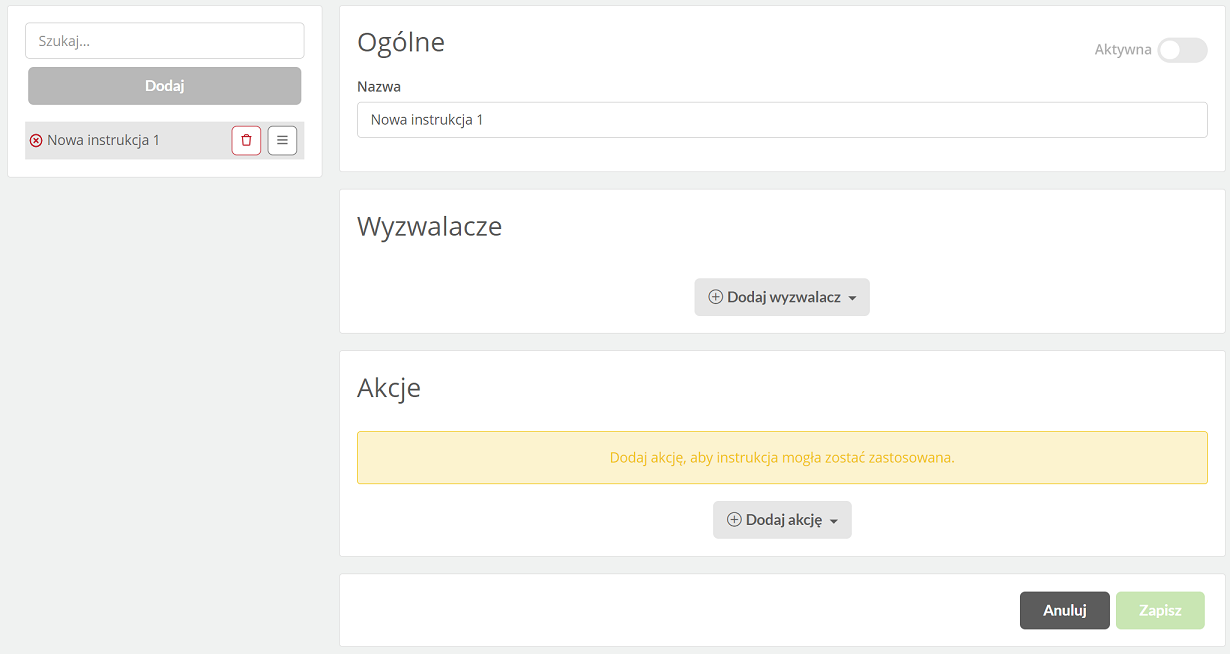
- Pojawi się okno w ramach którego należy:
- wprowadzić nazwę interakcji
- określić dla niej wyzwalacz
- zdefiniować akcję wykonywaną przez Chatbota

- W ramach Chatbota możemy wybrać jeden z wyzwalaczy:
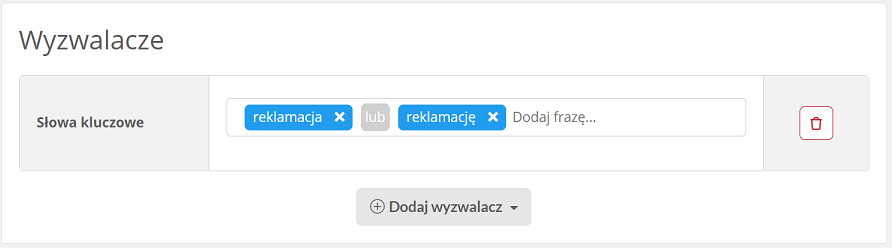
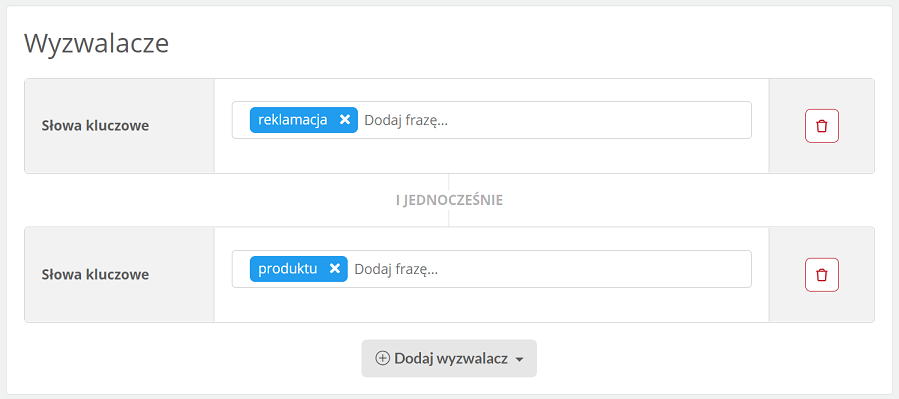
- Słowa kluczowe - określamy jakie wyrazy w wiadomości od Klienta mają wyzwalać daną akcję


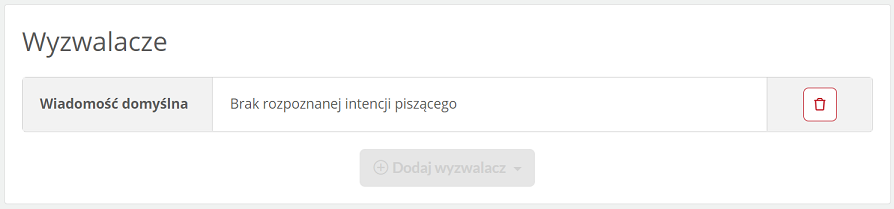
- Wiadomość domyślna - zostanie wyzwolona przy braku rozpoznania intencji piszącego

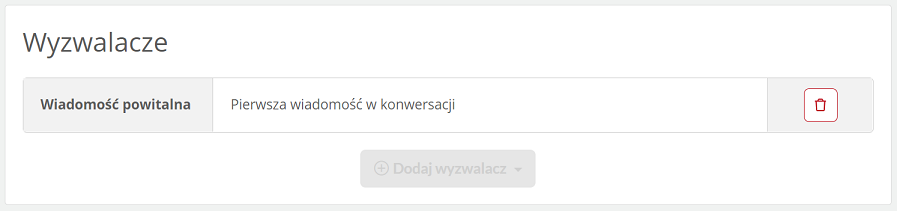
- Wiadomość powitana - pierwsza wiadomość po inicjaci czatu z Botem

- W ramach akcji możemy wybrać z poniższych:
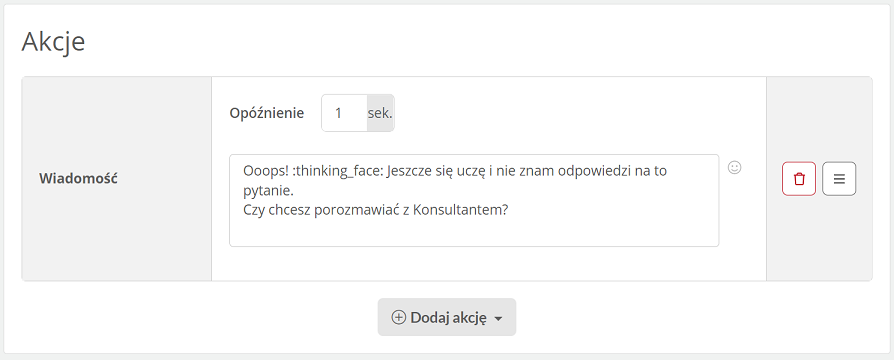
- Wiadomość - możliwość wprowadzenia wiadomości do Klienta

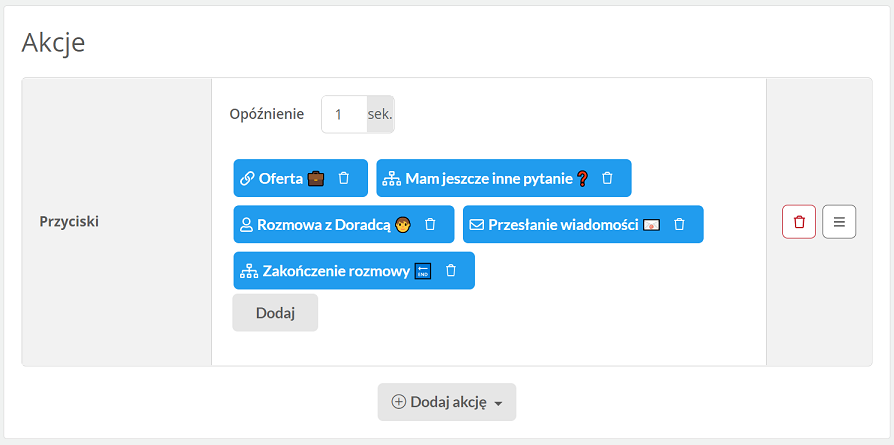
- Przyciski - możemy podać nazwę przycisku oraz akcję, która zostanie zainicjowana po jego kliknięciu
- Rozmowa z agentem - zakolejkowanie czatu i oferowanie go wolnemu Agentowi
- Otwórz adres URL - możliwość wprowadzenia adresu na który ma kierować przycisk
- Wyzwól akcje z wybranej instrukcji - podpięcie przycisku do zdefiniowanej wcześniej akcji
- Otwórz formularz oddzwonień - uruchamia moduł oddzwonień z widgetu
- Otwórz formularz kontaktowy - otwiera moduł Wiadomości w ramach widgetu
Czy wiesz, że...💡
W przypadku akcji Otwórz adres URL na urządzeniach mobilnych domyślnie po kliknięciu w taki przycisk zminimalizuje się okno widgetu. Przy zaznaczonym polu Otwórz link w nowej karcie okno widgetu nie będzie chowane.

- Zakończ konwersację - kończy rozmowę w ramach czatu

- Załącznik - wyświetla obrazek bądź pozawala na pobranie pliku

Ważne...⚠️
W celu wyświetlania załączników/obrazków przy rozmowie z Chatbotem należy w ramach Parametry czat włączyć przesyłanie plików.
- Dodaj tagi - dodaje tag w ramach prowadzonej konwersacji z Botem

- Odczytywanie ostatniego zamówienia - na bazie integracji ecommerce i adresu email sprawdzany jest status ostatniego zamówienia


- Rozmowa z agentem - przełącza rozmowę do Agenta

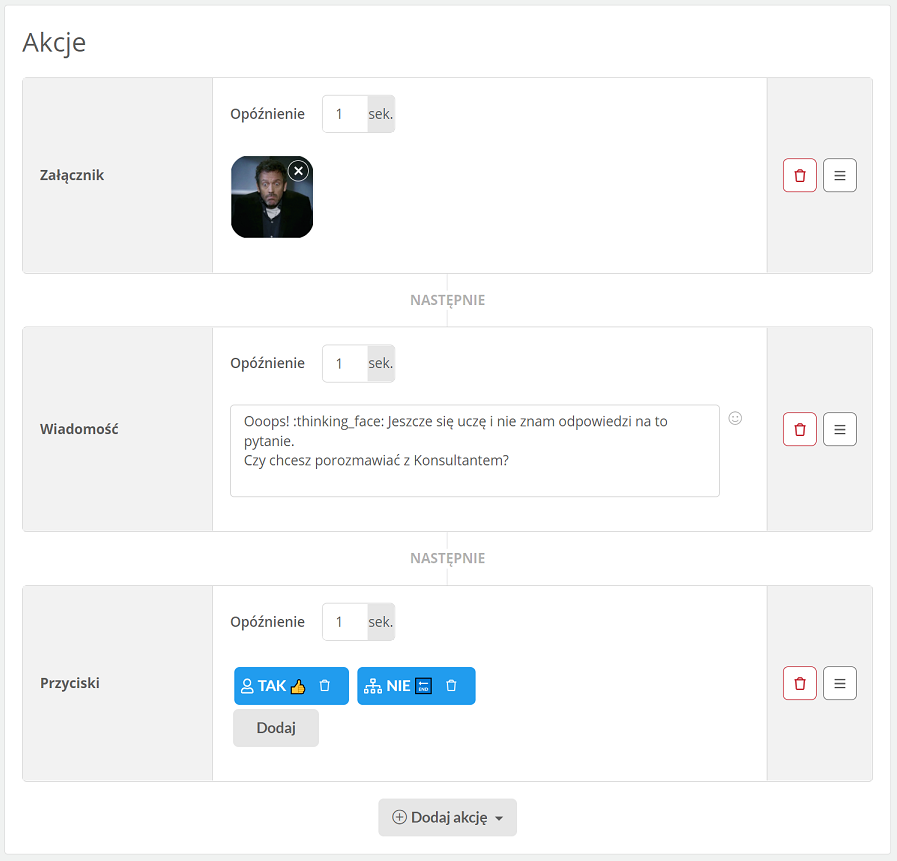
Możliwa jest mieszana konfiguracja akcji:

-
Po dodaniu instrukcji należy je aktywować poprzez kliknięcie
 tak by przy nazwie instrukcji zapaliła się kontrolka
tak by przy nazwie instrukcji zapaliła się kontrolka  .
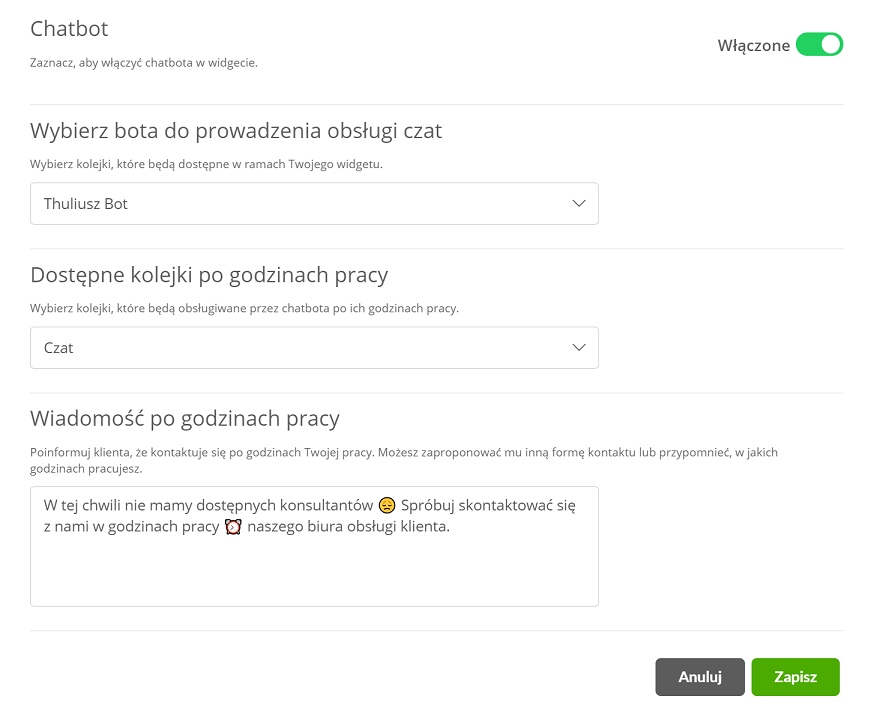
. - Po przygotowaniu scenariuszy należy edytować ustawienia naszego widgetu:

- Należy wybrać dany Chatbot dla konkretnego widgetu, włączyć go (ewentualnie wybrać opcję po godzinach pracy poprzez wybranie danych kolejek), ustawić komunikat gdy nie ma Agenta po godzinach pracy i potwierdzić klawiszem
 :
:

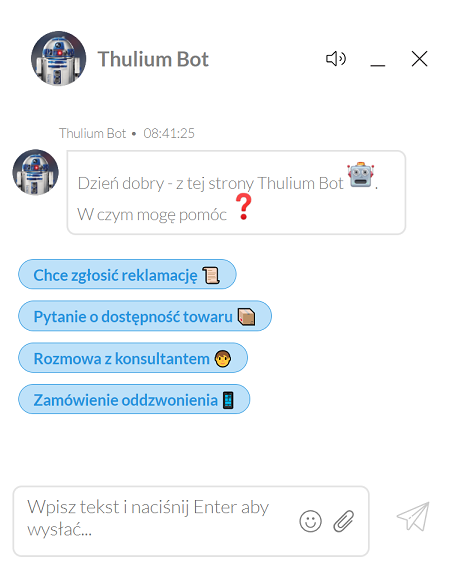
- Po zainicjowaniu przez Klienta rozmowy czat automatycznie zostanie przypisany do niej Chatbot:


Podziel się swoją opinią