Jak dodać stopkę użytkownika?
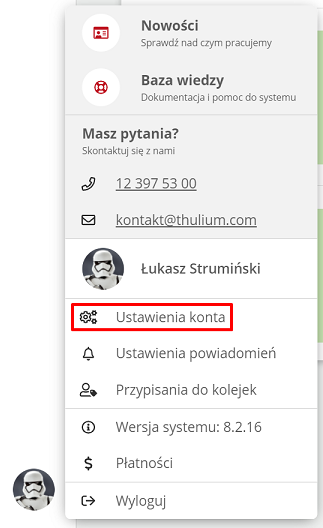
Stopkę użytkownika możesz skonfigurować w ustawieniach konta, które znajdziesz rozwijając nazwę użytkownika (najczęściej jest to imię i nazwisko) w prawym górnym rogu ekranu.

Ważne...⚠️
Każdy z użytkowników musi samodzielnie skonfigurować wygląd swojej stopki. Stąd w celu szybszego i prostszego zarządzania podpisami sugerowane jest dodanie takowego w ramach kolejki.

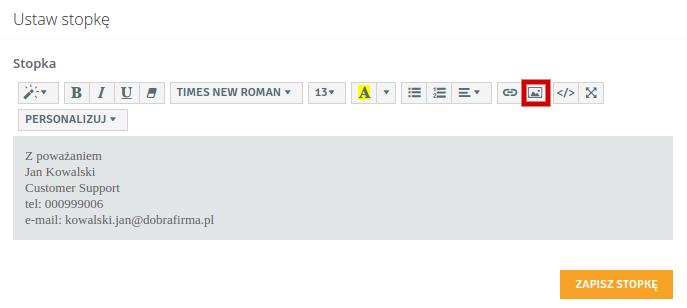
Oprócz tekstu stopka może zawierać dowolny plik graficzny np. logo firmy - wystarczy, że klikniesz przycisk  . Możesz dodać plik z Twojego dysku lub wpisać adres strony URL, na której znajduje się grafika.
. Możesz dodać plik z Twojego dysku lub wpisać adres strony URL, na której znajduje się grafika.
Po zapisaniu stopki należy dodać ją w ustawieniach kolejki zgłoszeń. Jak to zrobić? Z zakładki Administracja wybierz Zgłoszenia → Kolejki i reguły wiadomości. Wejdź w wybraną kolejkę i kliknij przycisk  .
.
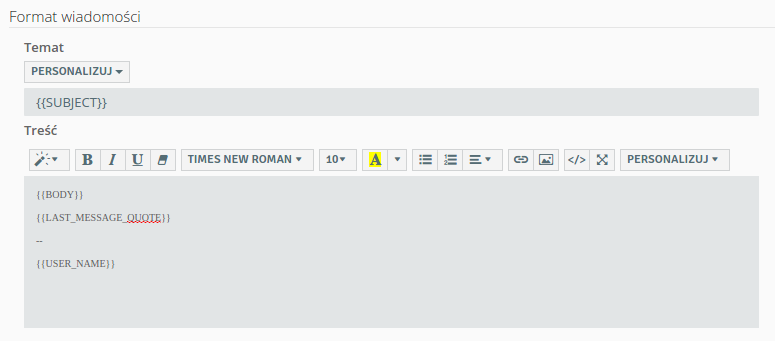
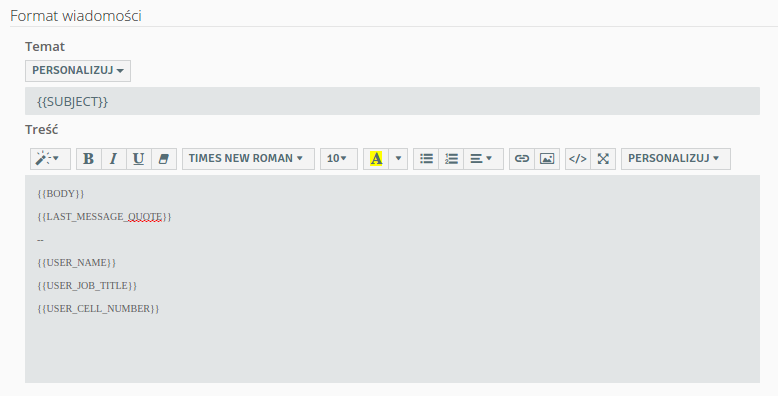
Domyślnie w konfiguracji kolejki zdefiniowany jest następujący format wiadomości wychodzących:

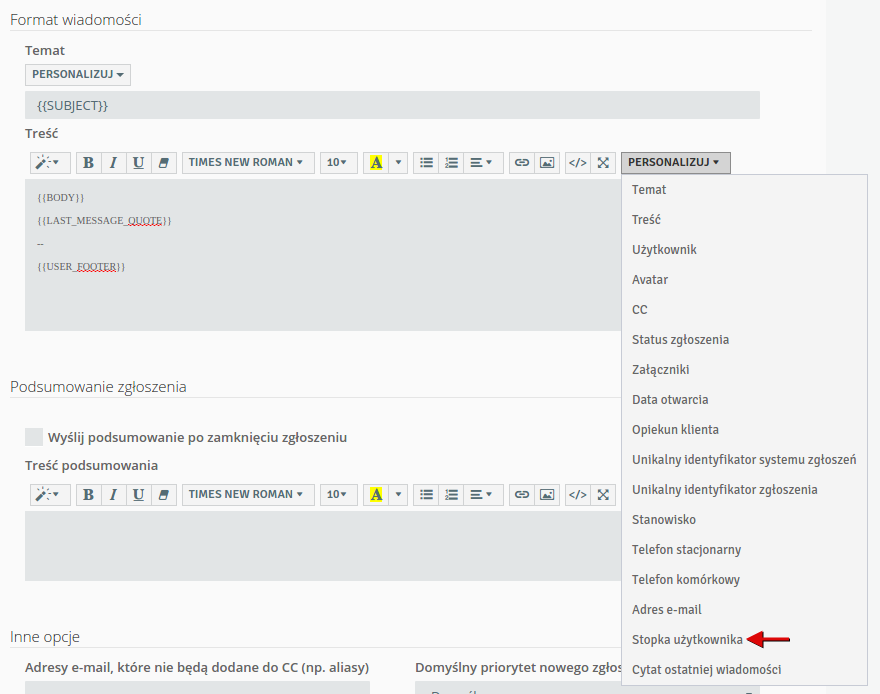
Wyróżniamy dwie sytuacje:
- Jeśli chcesz, żeby użytkownicy posiadali unikalne, spersonalizowane stopki to w treści wiadomości zamiast Użytkownik z listy Personalizuj wybierz "Stopka użytkownika" lub wpisz {{USER_FOOTER}}. Wartości zostaną "zaciągnięte" z konta użytkownika i w treści wysyłanej wiadomości pojawia się skonfigurowana przez niego stopka.

- Jeśli chcesz, żeby wszyscy agenci mieli taką samą stopkę i prezentowali się imieniem np. imieniem, nazwiskiem i numerem telefonu wytarczy, że skonfigurujesz to tylko w ustawieniach kolejki zgłoszeń. Agenci nie będą musieli samodzielnie konfigurować stopki. Z lity Personalizuj wybierz informacje, które będzie pojawiać się w treści wiadomości.
Na poniższym przykładzie wysyłana wiadomości będzie w treści zawierała imię i nazwisko agenta, a także nazwę stanowiska i numer telefonu.

Podpowiedź...🔎
W większości przypadków stopka powinna być ustawiona dla wszystkich użytkowników jednakowo, co pozwala zachować porządek przy wielu pracownikach, tak aby każdy miał spójnie wyglądające maile.
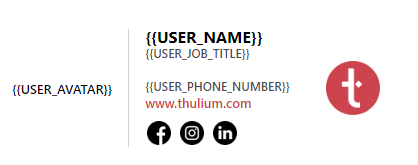
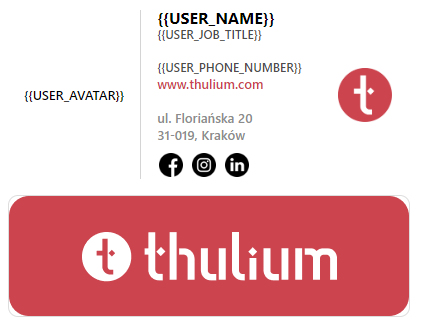
Poniżej przykładowe stopki html:

<table width="600" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true"><img width="100%" style="border:none"
src="https://i.ibb.co/h7nXL79/logo-thulium.png"></a>
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br />
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<br />
</td>
</td>
</tr>
</tbody>
</table>
<table width="400" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0 16px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="96" style="vertical-align:middle;padding:0 16px;text-align: center;">
{{USER_AVATAR}}
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br>
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<table cellpadding="0" border="0" style="vertical-align:top; padding-top: 8px; ">
<tbody>
<tr>
<td style="font-size: 12px; font-weight: bold; ">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/23hytnd/facebook.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none"
src="https://i.ibb.co/MNTm0kL/instagram-1.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/j51gQ8B/linkedin.png">
</a>
</td>
<br />
</tr>
</tbody>
</table>
</td>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true"><img width="100%" style="border:none"
src="https://i.ibb.co/h7nXL79/logo-thulium.png"></a>
</td>
</td>
</tr>
</tbody>
</table>
<table width="400" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0 16px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="96" style="vertical-align:middle;padding:0 16px;text-align: center;">
{{USER_AVATAR}}
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br>
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<br><br>
<span style="color:#8C8C8C!important;">ul. Floriańska 20 <br />31-019, Kraków</span>
<table cellpadding="0" border="0" style="vertical-align:top; padding-top: 8px; ">
<tbody>
<tr>
<td style="font-size: 12px; font-weight: bold; ">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/23hytnd/facebook.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none"
src="https://i.ibb.co/MNTm0kL/instagram-1.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/j51gQ8B/linkedin.png">
</a>
</td>
<br />
</tr>
</tbody>
</table>
</td>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true">
<img width="100%" style="border:none" src="https://i.ibb.co/h7nXL79/logo-thulium.png">
</a>
</td>
<table cellspacing="0" cellpadding="0" border="0"> <a
href="https://thulium.com"> <img
style="border:1px solid #ddd; border-radius:10px;" alt="Thulium"
src="https://i.ibb.co/mN9pPNP/400x120.png"
width="400" height="120"></a></table>
</tbody>
</table>
Podziel się swoją opinią