How to add a user footer?
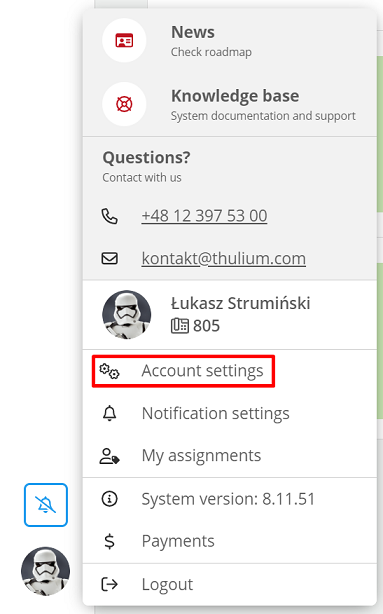
You can configure the user's footer in the account settings, which you can find by expanding the user's name (usually first and last name) in the upper right corner of the screen.

Important...⚠️
Each user must independently configure the appearance of his footer. Hence, for faster and simpler management of signatures, it is suggested to add such within the queue.

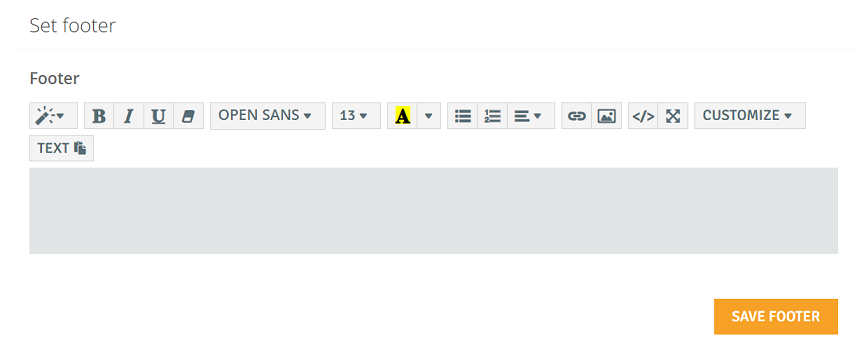
In addition to the text, the footer can contain any graphic file such as a company logo - just click the  button. You can add a file from your disk or enter the URL of the page where the graphic is located.
button. You can add a file from your disk or enter the URL of the page where the graphic is located.
After saving the footer, you need to add it in the application queue settings. How to do it? From the Administration tab, select Tickets → Queues. Go to the selected queue and click  .
.
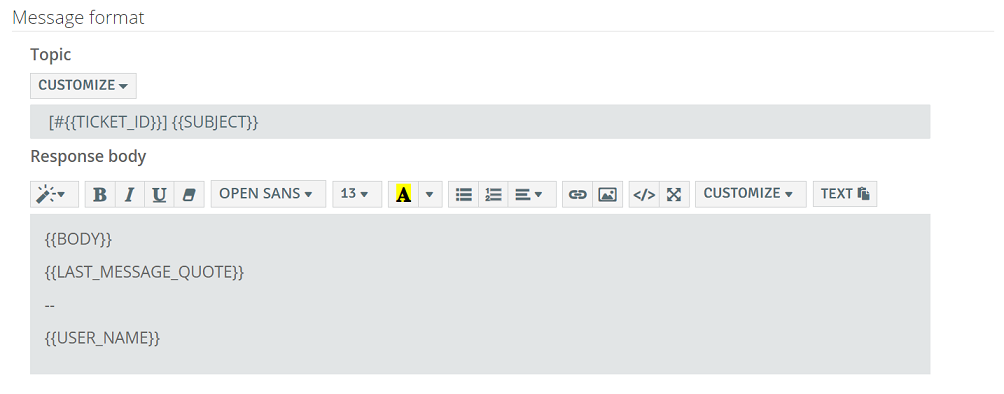
By default, the following outgoing message format is defined in the queue configuration:

We distinguish between two situations:
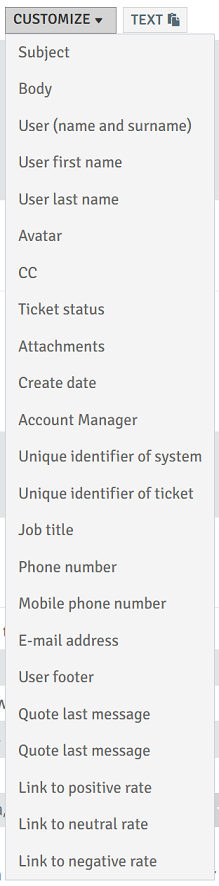
- If you want users to have unique, personalized footers then in the body of the message instead of User from the CUSTOMIZE list, select "User footer" or type {{USER_FOOTER}}. The values will be "pulled" from the user's account and the user's configured footer will appear in the body of the message being sent.

- If you want all agents to have the same footer and present themselves with a first name, last name and phone number, for example, you only need to configure it in the settings of the ticket queue. Agents will not have to configure the footer themselves. From the CUSTOMIZE list, select the information that will appear in the body of the message.
Hint...🔎
In most cases, the footer should be set the same for all users, which keeps things organized with multiple employees so that everyone has consistent-looking emails.
Below are sample html footers:

<table width="600" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true"><img width="100%" style="border:none"
src="https://i.ibb.co/h7nXL79/logo-thulium.png"></a>
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br />
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<br />
</td>
</td>
</tr>
</tbody>
</table>
<table width="400" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0 16px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="96" style="vertical-align:middle;padding:0 16px;text-align: center;">
{{USER_AVATAR}}
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br>
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<table cellpadding="0" border="0" style="vertical-align:top; padding-top: 8px; ">
<tbody>
<tr>
<td style="font-size: 12px; font-weight: bold; ">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/23hytnd/facebook.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none"
src="https://i.ibb.co/MNTm0kL/instagram-1.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/j51gQ8B/linkedin.png">
</a>
</td>
<br />
</tr>
</tbody>
</table>
</td>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true"><img width="100%" style="border:none"
src="https://i.ibb.co/h7nXL79/logo-thulium.png"></a>
</td>
</td>
</tr>
</tbody>
</table>
<table width="400" cellspacing="0" cellpadding="0" border="0"
style="padding: 32px 0 16px 0; font-size:13px;font-weight: 500; font-family:-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'"
;>
<tbody>
<tr>
<td width="96" style="vertical-align:middle;padding:0 16px;text-align: center;">
{{USER_AVATAR}}
</td>
<td style="border-left:solid #d4d4d4 1px" width="16"></td>
<td style="vertical-align: top; text-align:left;color:#000000; text-align:left">
<p style="margin: 0;padding-top: 8px; line-height:0px;color:#000000;font-size:16px; font-weight: bold;">
{{USER_NAME}}</p>
<p style="margin: 0;padding-top: 8px;color:#4C4C4C;font-size: 12px;">{{USER_JOB_TITLE}}</p>
<br>
<p style="margin: 0;color:#4C4C4C;font-size: 12px;">{{USER_PHONE_NUMBER}}</p>
<a href="https://thulium.com" style="text-decoration: none; color: #CB444E;">www.thulium.com</a>
<br><br>
<span style="color:#8C8C8C!important;">ul. Floriańska 20 <br />31-019, Kraków</span>
<table cellpadding="0" border="0" style="vertical-align:top; padding-top: 8px; ">
<tbody>
<tr>
<td style="font-size: 12px; font-weight: bold; ">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/23hytnd/facebook.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none"
src="https://i.ibb.co/MNTm0kL/instagram-1.png">
</a>
</td>
<td style="padding-left:7px">
<a href="https://thulium.com"" data-external=" true">
<img width="24px" style="border:none" src="https://i.ibb.co/j51gQ8B/linkedin.png">
</a>
</td>
<br />
</tr>
</tbody>
</table>
</td>
<td width="54" style="vertical-align:middle;padding:0 16px">
<a href="https://thulium.com"" data-external=" true">
<img width="100%" style="border:none" src="https://i.ibb.co/h7nXL79/logo-thulium.png">
</a>
</td>
<table cellspacing="0" cellpadding="0" border="0"> <a
href="https://thulium.com"> <img
style="border:1px solid #ddd; border-radius:10px;" alt="Thulium"
src="https://i.ibb.co/mN9pPNP/400x120.png"
width="400" height="120"></a></table>
</tbody>
</table>
Share your opinion with us