Widget Click2Contact
Das Click2Contact Widget ermöglicht es Ihnen, einen Chat auf der Webseite Ihres Unternehmens zu platzieren. Sie können es so konfigurieren, dass es Ihren Bedürfnissen und dem Stil der Website am besten entspricht.
Wählen Sie in der Registerkarte Verwaltung → Click2Contact → Click2Contact-Widget aus.

Dann klicken Sie auf  , das sich in der oberen rechten Ecke befindet.
, das sich in der oberen rechten Ecke befindet.

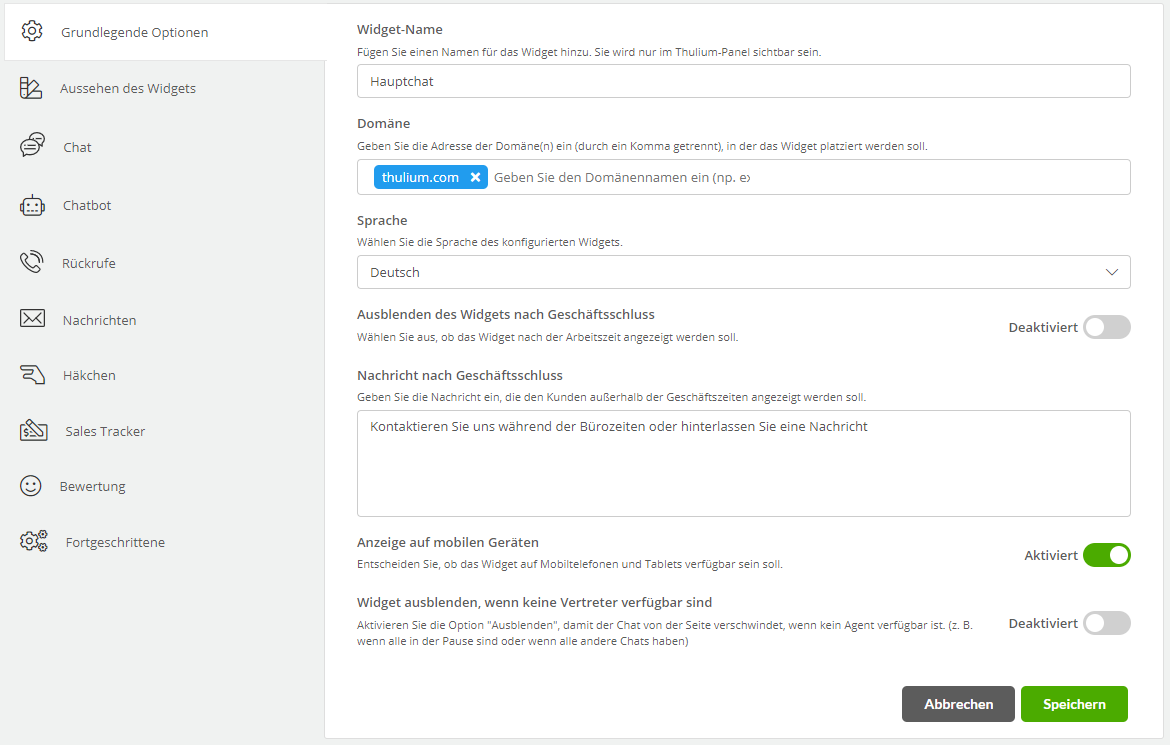
Lassen Sie uns nun auf die einzelnen Konfigurationsparameter eingehen:

- Name des Widgets – geben Sie den Widget-Namen ein, der nur für den Benutzer sichtbar ist (Pflichtfeld)
- Domäne – geben Sie den Namen der Domäne oder der Domänen ein, auf denen der Chat verfügbar sein wird (Pflichtfeld)
- Sprache – Wählen Sie die Sprache des Widgets aus: Englisch, Polnisch, Tschechisch, Slowakisch, Rumänisch, Deutsch, Französisch, Spanisch, Niederländisch, Ukrainisch, Ungarisch und Italienisch
- Widget ausblenden außerhalb der Geschäftszeiten – Möglichkeit, Chat-Widget außerhalb der Geschäftszeiten auszublenden
- Nachricht außerhalb der Geschäftszeiten – geben Sie eine Nachricht ein, die den Kunden über den Kontakt außerhalb der Geschäftszeiten informiert
- Anzeige auf mobilen Geräten – Möglichkeit, Ihren Chat auf mobilen Geräten anzuzeigen
- Widget ausblenden, wenn keine Agenten verfügbar sind – Möglichkeit, das Widget auszublenden, wenn es keine freien Agenten gibt (freier Agent – im Status “Frei” und hat mindestens ein Gespräch unterhalb des Limits)

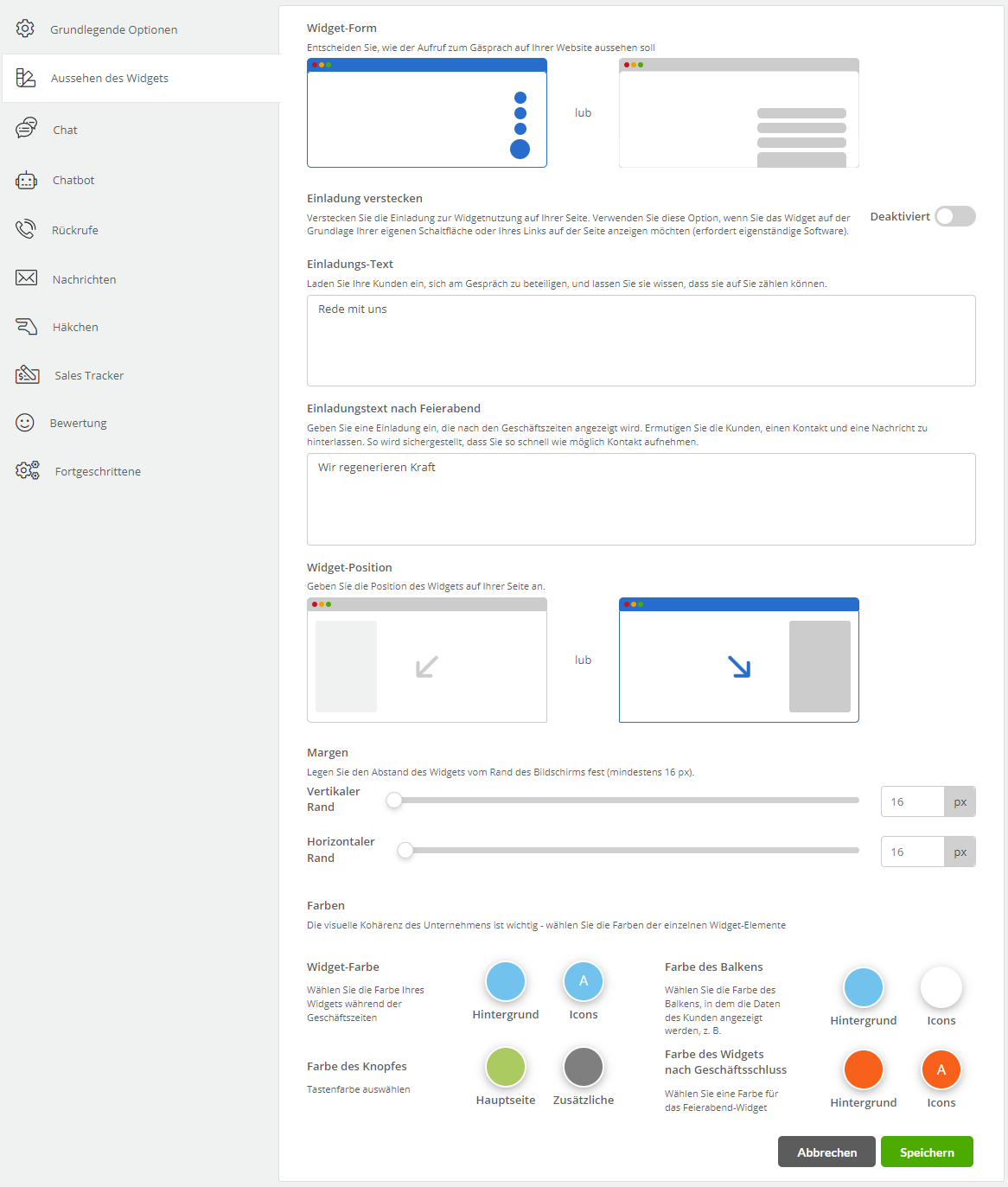
- Form des Widgets – geben Sie an, ob der Chat als Folgendes angezeigt wird:
a) Kreis

b) Leiste

Einladungen ausblenden – Option zum Ausblenden der Einladung, um die eigene Schaltfläche anzuzeigen oder das Widget innerhalb der Schaltfläche auf der Seite einzubetten
- Einladungstext – geben Sie einen Text ein, der zum Kontakt auffordert, z.B. “Schreiben Sie mir”
- Einladungstext außerhalb der Geschäftszeiten – geben Sie den Text ein, der dem Kunden erscheint, wenn er außerhalb der Geschäftszeiten den Kontakt herstellen möchte
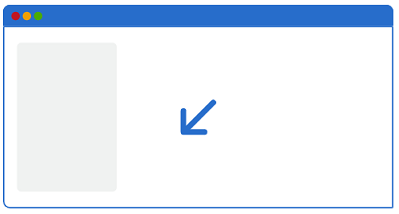
- Widget-Position – entscheiden Sie, auf welcher Seite des Bildschirms der Chat angezeigt wird
a) links

b) rechts

- Seitenränder – Möglichkeit, den Abstand des Widgets vom Bildschirmrand einzustellen (mindestens 16 px)
Farben
- Widget-Farbe – wählen Sie die Farbe der Einladung (Leiste oder Wolke) aus
- Farbe außerhalb der Geschäftszeiten – wählen Sie die Farbe der Einladung außerhalb der Geschäftszeiten aus
- Farbe der Tasten – wählen Sie die Farbe der Haupt- und der Zusatzschaltfläche aus

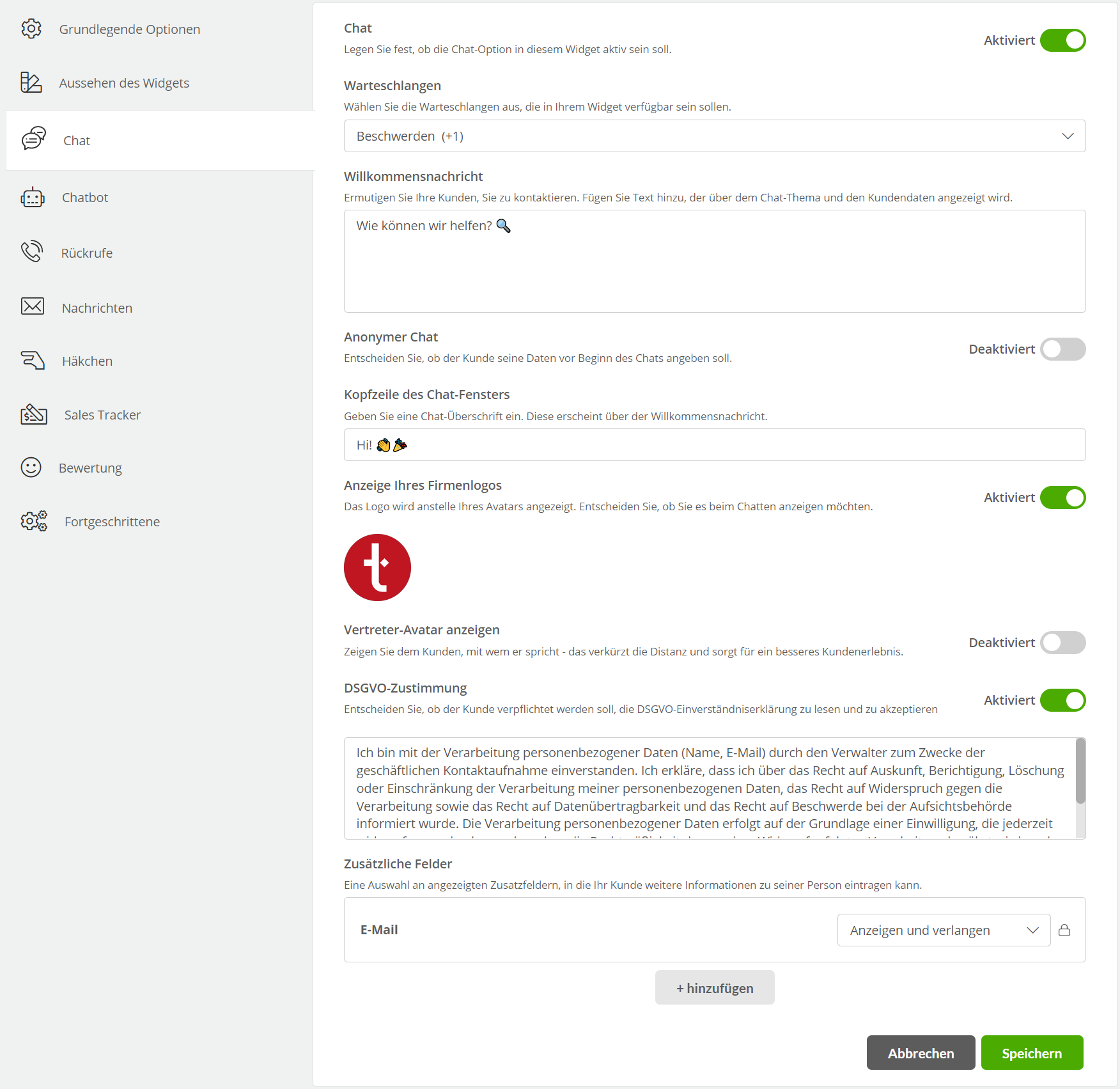
- Chat – aktivieren Sie die Chat-Option innerhalb des Widgets
- Warteschlangen – wählen Sie die Warteschlangen aus, an die die Chats aus diesem Widget gelangen. Wenn mehr als eine Warteschlange ausgewählt ist, kann der Kunde beim Beginn eines Gesprächs die Warteschlange/das Anliegen auswählen, wegen dem er schreibt (z. B. Warteschlangen: Verkauf, Reklamationen, Anfragen)
- Begrüßungsnachricht – Geben Sie die Begrüßungsnachricht in der oberen linken Ecke des Chat-Fensters ein (über dem Betreff)
- Anonymer Chat – die Möglichkeit, einen Chat zu starten, ohne Daten eingeben zu müssen (Name und E-Mail-Adresse)
- Kopfzeile des Chatfensters – geben Sie den Text ein, der in der Kopfzeile des Chatfensters angezeigt wird
- Anzeige des Firmenlogos – Möglichkeit, das Firmenlogo anstelle des Agenten-Avatars während eines Anrufs anzuzeigen
- Agenten-Avatar anzeigen – Möglichkeit, den Agenten-Avatar während eines Anrufs anzuzeigen
-
Zustimmung der DSGVO – Möglichkeit, das Feld mit der Zustimmung zur Verarbeitung personenbezogener Daten anzuzeigen
- Eine Chat-Beurteilung anfordern – wenn Sie diese Option aktivieren, kann der Kunde, nach Beendingung des Chats, diesen mit Hilfe von Emoticons bewerten.
Wissen Sie, dass...💡
Im Rahmen der DSGVO-Einwilligungen können Sie durch Eingabe von {{href(https://www.example.com|Text)}} oder {{href(https://www.example.com)}} einen Link zur Website einfügen.
Zusatzfelder
- E-Mail – entscheiden Sie, ob das Feld mit der E-Mail-Adresse angezeigt wird, es gibt drei Optionen:
- Ausblenden – E-Mail-Feld wird nicht angezeigt
- Anzeigen – E-Mail-Feld wird angezeigt
-
Zeigen und erforderlich – E-Mail-Feld wird angezeigt und es ist erforderlich
- Hinzufügen – Möglichkeit, zusätzliche Textfelder hinzuzufügen, die vom Kunden vervollständigt werden können, z.B. Bestellnummer. Dieses Feld wird unter der E-Mail-Adresse angezeigt – klicken Sie dazu auf



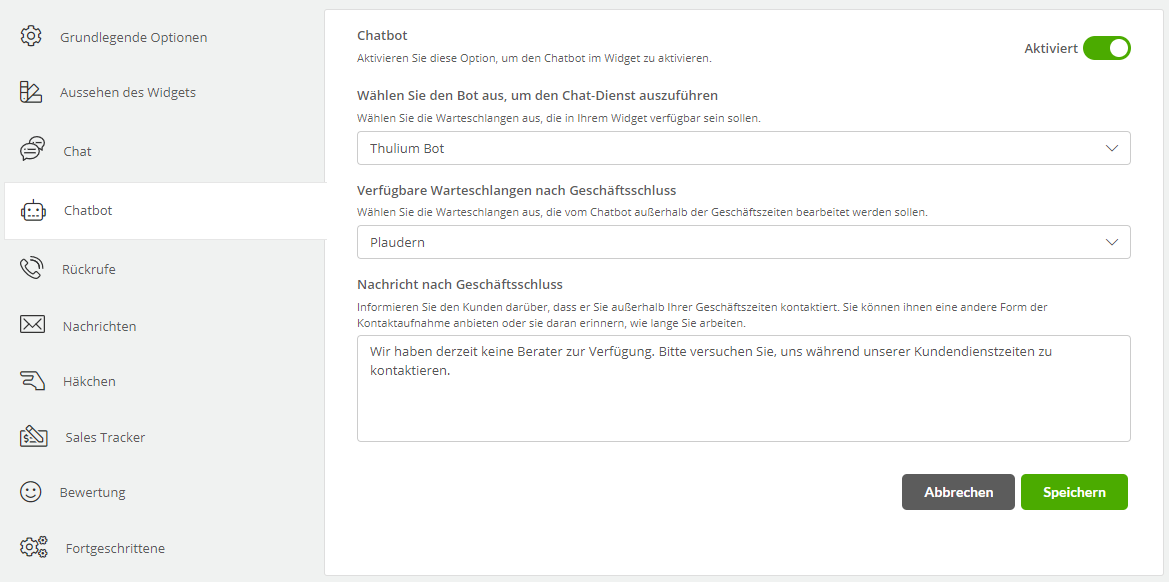
- Chatbot – startet einen Bot für dieses Widget
- Wählen Sie einen Chat-Support-Bot – Wählen Sie einen verfügbaren Bot aus der Liste
- Verfügbare Warteschlangen außerhalb der Geschäftszeiten – welche Warteschlangen sollen außerhalb der Geschäftszeit für die Bedienung durch den Bot verfügbar sein
- Nachricht außerhalb der Geschäftszeiten – der Inhalt der Nachricht, die dem Kunden außerhalb der Geschäftszeiten in der Warteschlange angezeigt wird, wenn er versucht, den Agenten zu kontaktieren

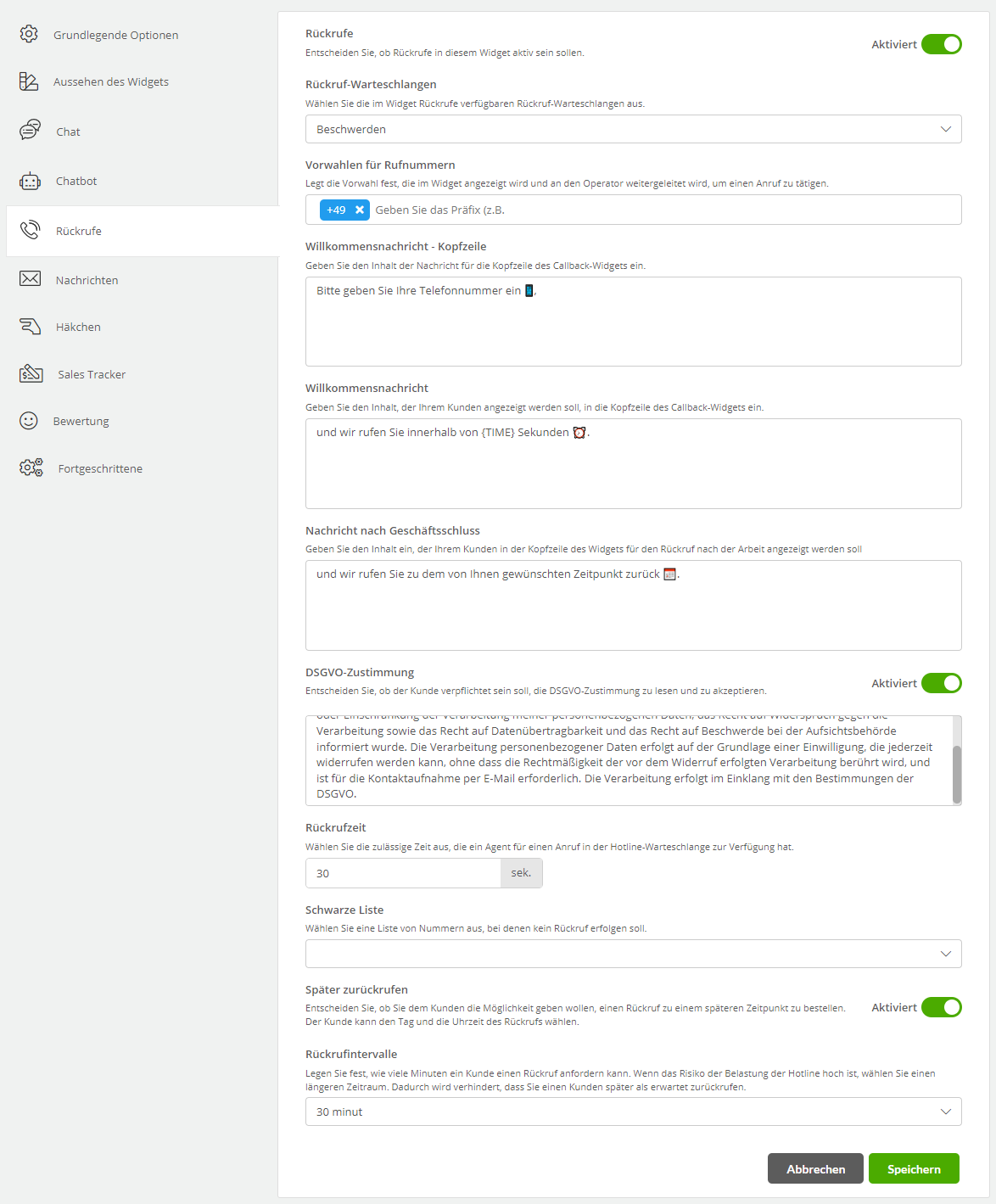
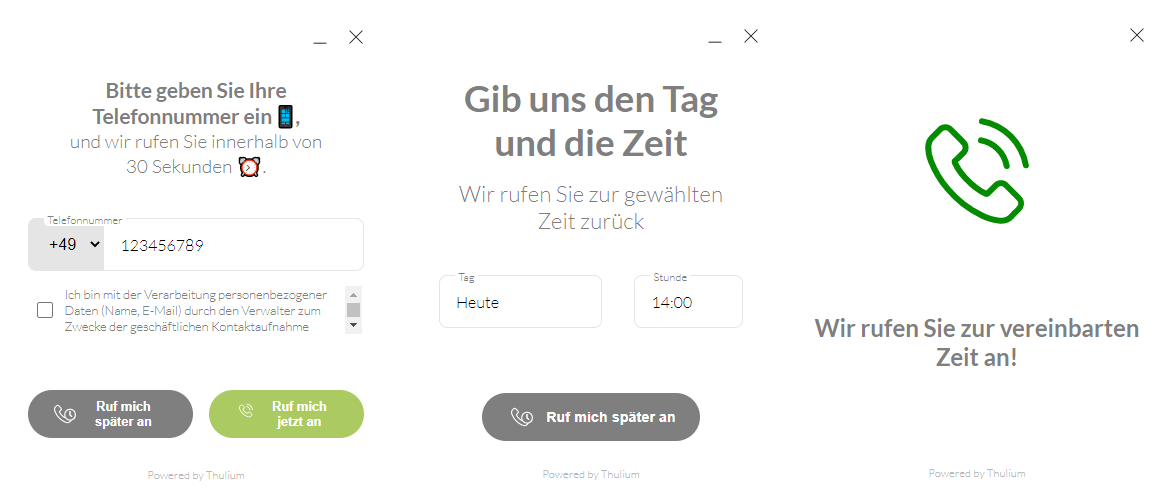
- Rückrufe – Rückrufe innerhalb des Widgets aktivieren
- Rückruf-Warteschlangen – wählen Sie die Warteschlange/Warteschlangen der Infoline, aus der/denen der Rückruf erfolgt
- Telefonnummern-Präfixe – Präfix, das im Widget angezeigt wird und an den Operator weitergeleitet wird, damit er einen Anruf tätigen kann
- Begrüßungsnachricht – Kopfzeile – Geben Sie den Text der Nachricht ein, die in der Kopfzeile der Nachricht angezeigt wird
- Begrüßungsnachricht – Geben Sie den Text der Willkommensnachricht ein
- Nachricht außerhalb der Geschäftszeiten – geben Sie eine Nachricht ein, die außerhalb der Geschäftszeiten in der Warteschlange angezeigt wird, oder wenn ein späterer Rückruf gewählt wurde
- DSGVO-Einwilligung – Möglichkeit, das Feld mit der Zustimmung zur Verarbeitung personenbezogener Daten anzuzeigen
- Rückrufzeit – entscheiden Sie, zu welcher Zeit der Rückruf erfolgt
- Schwarze Liste – Sie können eine schwarze Liste von Nummern auswählen, an die kein Rückruf erfolgt
- Später zurückrufen – ermöglicht es, einen Rückruf zu einem späteren Zeitpunkt anzufordern
- Rückrufzeitintervalle – Bestimmung des Zeitsprunges (innerhalb der Arbeitszeiten der Rückruf-Warteschlange), in dem der Rückruf erfolgen soll z.B. 5, 10, 15, 30 Minuten
a) 

b) 

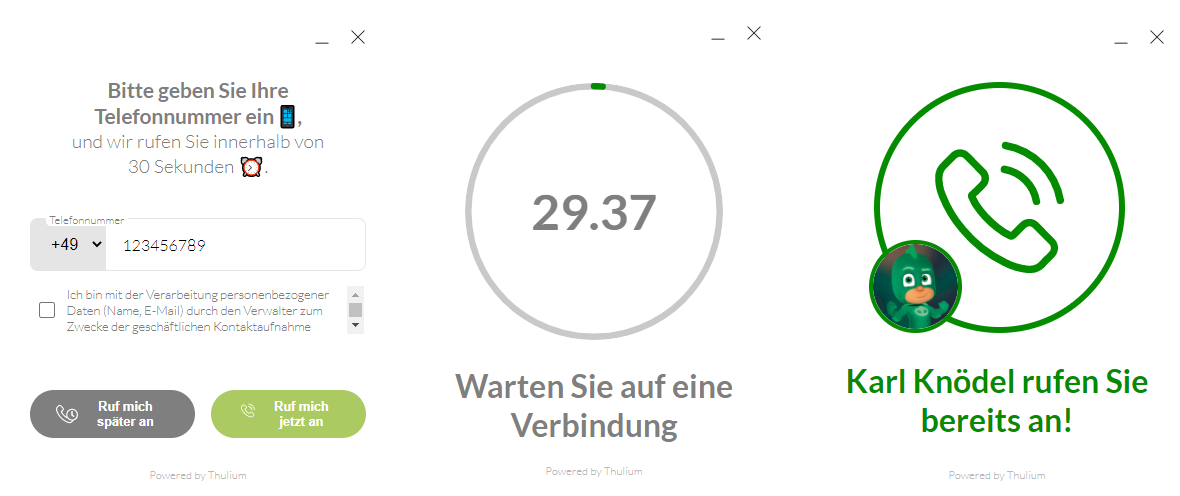
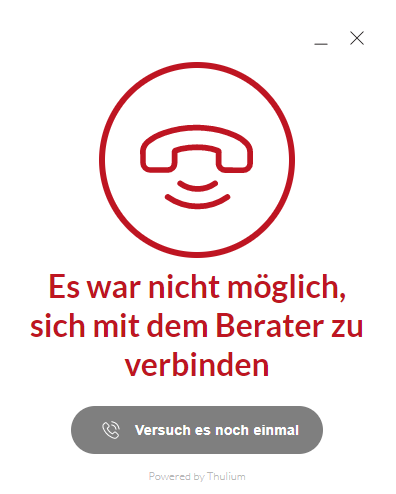
Wenn der Anruf fehlschlägt (Verbindung ist nicht zustande gekommen), besteht aus dem Kunden-Level heraus die Möglichkeit die Option “Nochmals versuchen” zu nutzen:

Wenn Sie mehr als eine Warteschlange für Rückrufe innerhalb des Widgets auswählen, können Sie das Gesprächsthema auswählen:

Sie können einen bestimmten Namen für das Thema innerhalb der Warteschlangenkonfiguration festlegen.
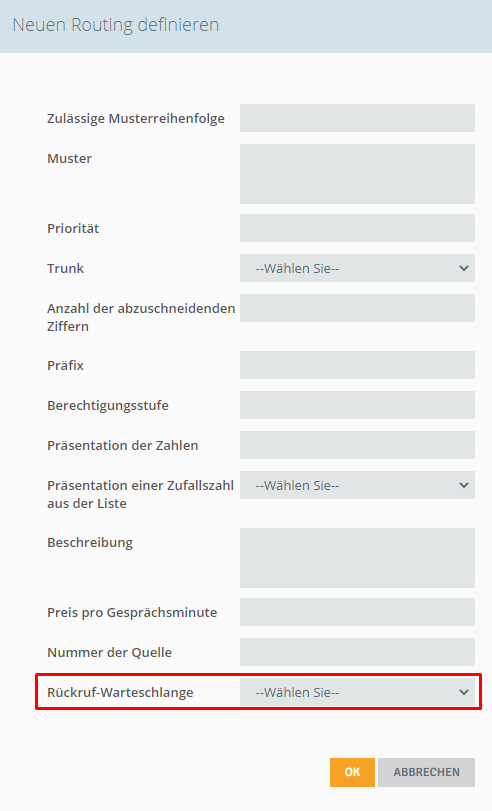
Um zu definieren, welche Rufnummer dem Kunden im Falle eines Rückrufs angezeigt wird, wählen Sie im Routing für ausgehende Anrufe die entsprechende Warteschlange.


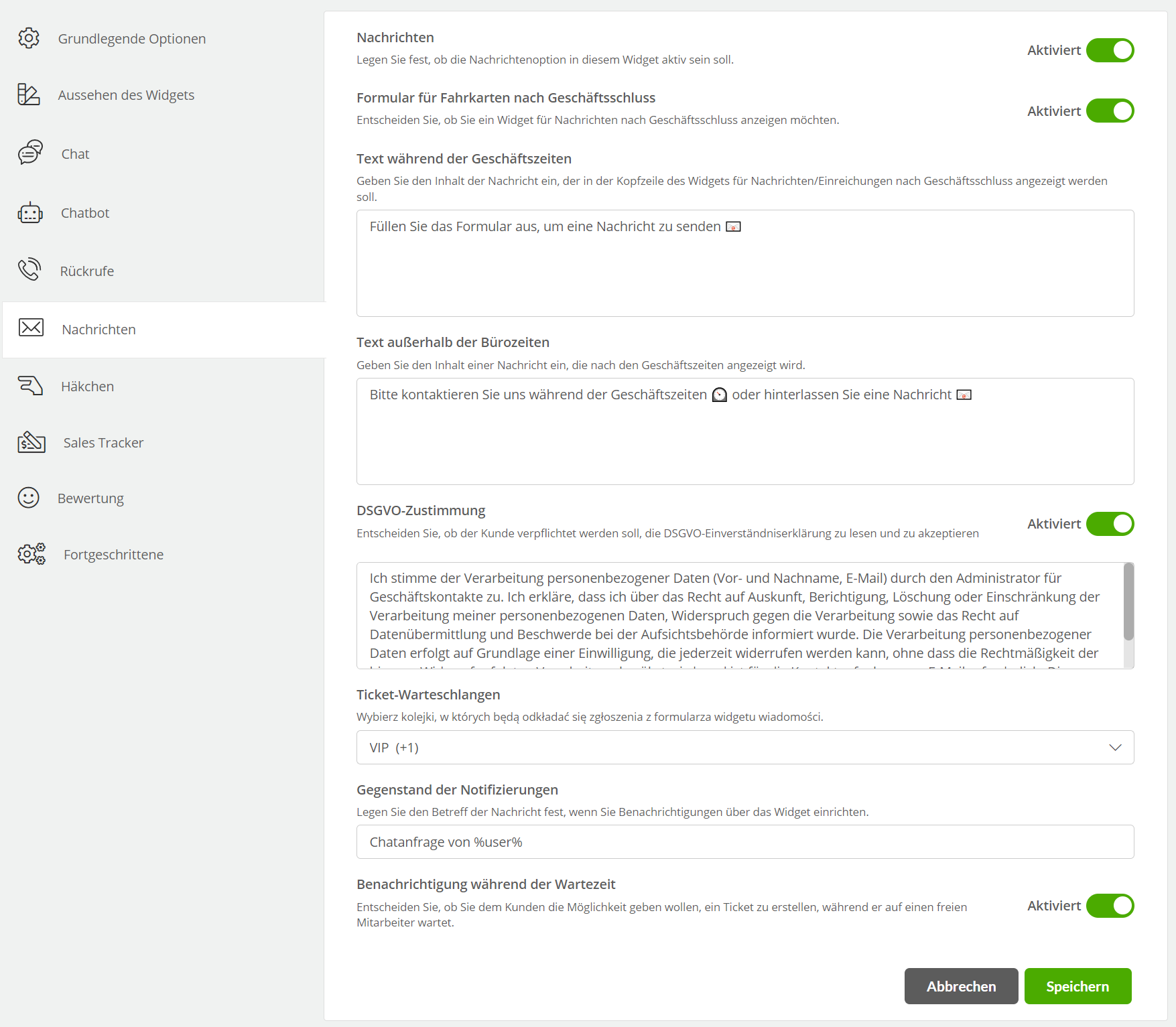
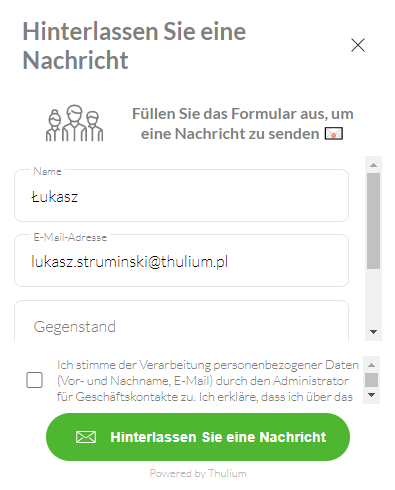
- Nachrichten – Nachrichtenoption innerhalb des Widgets aktivieren
- Ticketformular außerhalb der Geschäftszeiten – entscheiden Sie, ob der Kunde außerhalb der Geschäftszeiten eine Nachricht schreiben kann, die in die Ticket-Warteschlange kommt
- Text während der Geschäftszeit – geben Sie die Nachricht ein, die dem Kunden angezeigt wird, wenn er während der Geschäftszeit schreibt
- Text außerhalb der Geschäftszeiten – geben Sie die Nachricht ein, die dem Kunden angezeigt wird, wenn er außerhalb der Geschäftszeiten schreibt
- DSGVO-Einwilligung – Möglichkeit, das Feld mit der Zustimmung zur Verarbeitung personenbezogener Daten anzuzeigen
- Ticket-Warteschlange – wählen Sie die Warteschlange, an die die Nachrichten aus dem Kontaktformular weitergeleitet werden.
- Thema des Tickets – geben Sie das Thema des neuen Tickets aus dem Kontaktformular ein, standardmäßig: “Chat-Meldung von %user%
- Meldung während des Wartens – im Falle einer zu langen Wartezeit auf einen freien Agenten wird der Kunde die Möglichkeit haben, eine Nachricht zu hinterlassen


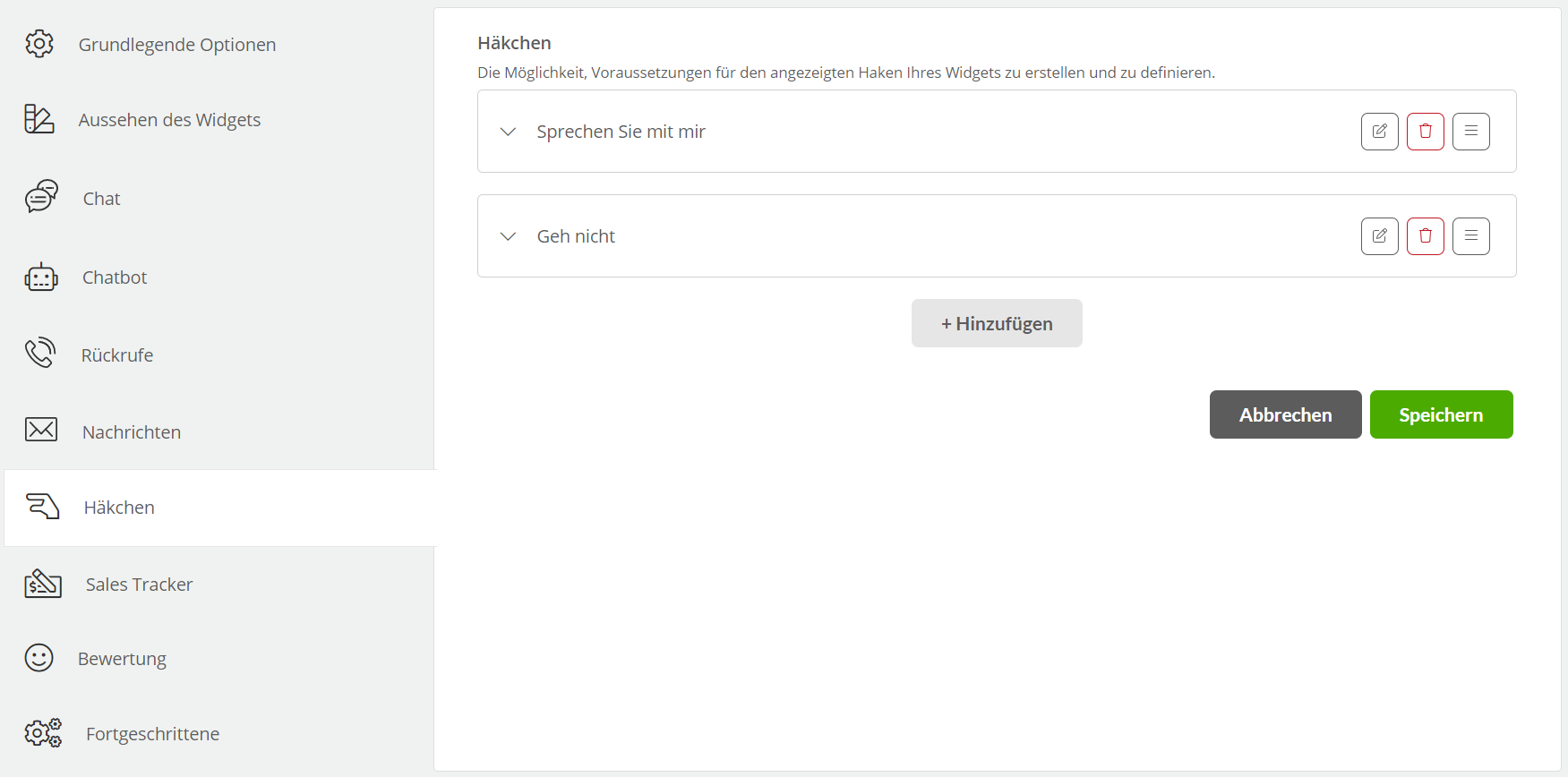
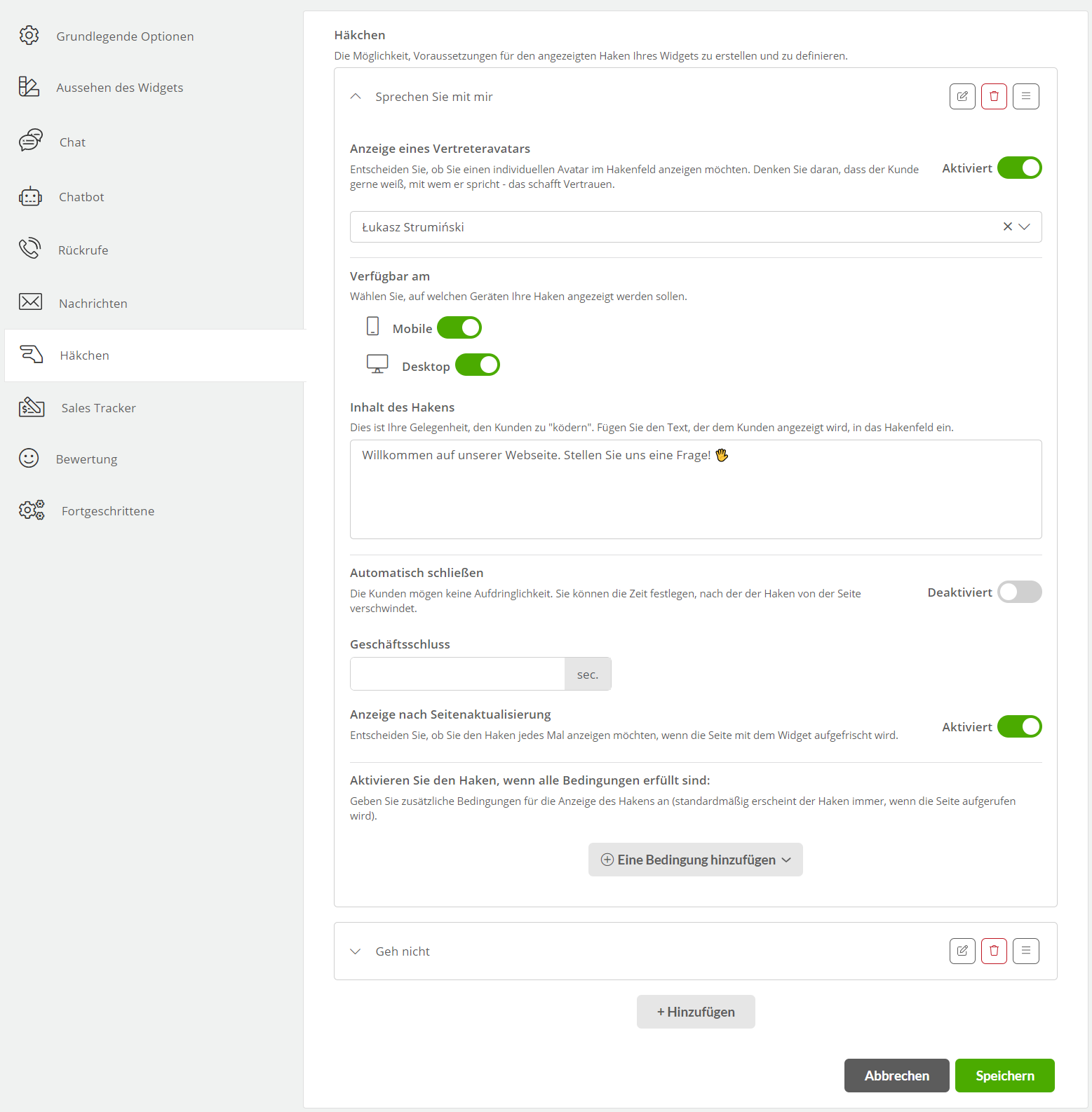
Die Dialogaufnahmen sind für das Widget verfügbar, wenn er editiert wird.

- Hinzufügen – fügen Sie dem Widget eine “Sprechblase” mit bestimmten Bedingungen hinzu, indem Sie
 .
.


Wissen Sie, dass...💡
Um eine vorhandene Dialogaufnahme zu bearbeiten, klicken Sie auf  , a und im Falle des Löschens wählen Sie die Schaltfläche
, a und im Falle des Löschens wählen Sie die Schaltfläche  .
.
- Agenten-Avatar anzeigen – Sie können einen bestimmten Agenten-Avatar auswählen, der angezeigt wird, wenn die Dialogaufnahme angezeigt wird
- Verfügbar auf – wählen Sie den Gerätetyp, für den die Dialogaufnahmen angezeigt werden sollen
- Inhalt der Dialogaufnahme – geben Sie den Inhalt der angezeigten “Sprechblase” ein
- Automatisches Schließen – Wenn Sie diese Option wählen, können Sie die Zeit angeben, nach der die Dialogaufnahme verschwindet
- Anzeige nach dem Aktualisieren der Seite – entscheiden Sie, ob Sie nach jedem Aktualisieren der Seite mit dem Widget eine Dialogaufnahme anzeigen möchten
- Aktivieren Sie die Dialogaufnahme, wenn alle Bedingungen erfüllt sind – standardmäßig wird die Dialogaufnahme angezeigt, sobald Sie die Seite betreten, wo Sie das Widget eingebettet haben, aber Sie können zusätzliche Bedingungen hinzufügen
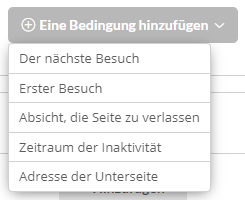
- Bedingung hinzufügen – klicken Sie, wenn Sie zusätzliche Bedingungen für die Anzeige der Dialogaufnahme benötigen
- Erster Besuch – Sprechblase wird nur beim ersten Besuch der Website angezeigt
- Erneuter Besuch – die Sprechblase erscheint nicht beim ersten Besuch, nur bei den nächsten Besuchen
- Beabsichtigung des Verlassens der Seite – eine Sprechblase wird angezeigt, wenn Sie die Seite verlassen oder schließen möchten
- Inaktivitätszeit – Sprechblase wird nach der angegebenen Zeit auf der Seite angezeigt
- Die Adresse der Unterseite – die Sprechblase wird angezeigt, wenn der Besucher die Seite besucht, die den angegebenen Auszug in der Adresse enthält (z.B. vorausgesetzt, Ihre Website ist https://example.com/pricing, dann wird nach der Eingabe /pricing die Sprechblase auf der Seite mit der Preisliste angezeigt)

Wissen Sie, dass...💡
Das Widget verwendet den lokalen Speicher Ihres Browsers, um festzustellen, ob es sich um den ersten oder nächsten Besuch handelt. Um den lokalen Speicher z.B. für Chrome zu löschen, gehen Sie auf chrome://settings/siteData
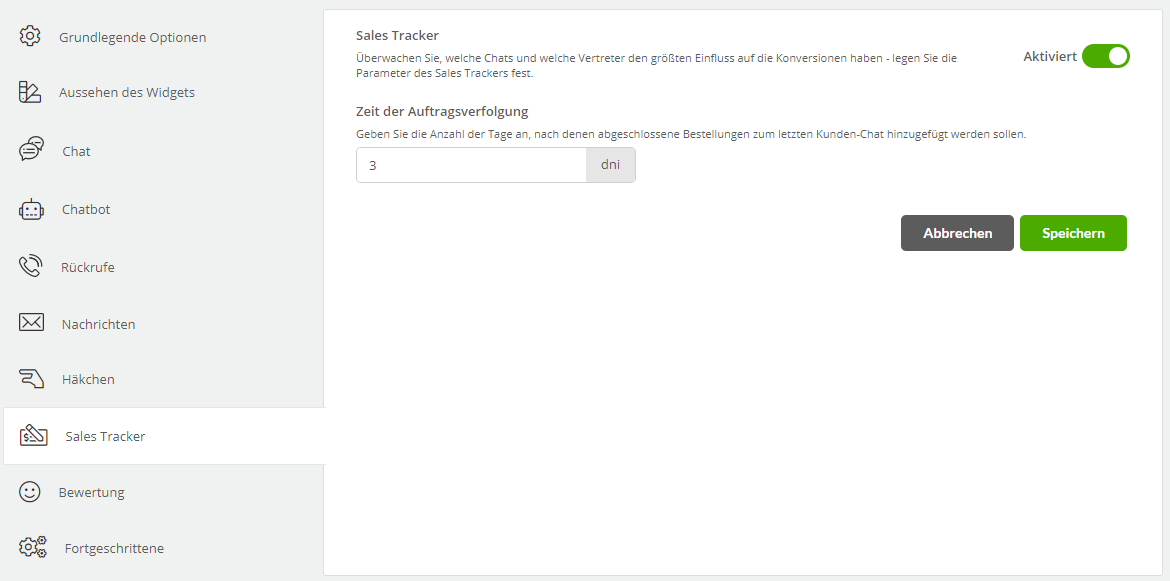
Der Sales Trakcer ist eine Widget-Funktionalität, die es Ihnen ermöglicht, die Umsatzkonversionen in Bezug auf einen Chat mit dem Kunden zu verfolgen.

- Sales Tracker – der Parameter, der das Modul Sales Tracker für das Widget aktiviert
- Auftragsverfolgungszeit – Anzahl der Tage, an denen abgeschlossene Bestellungen zum letzten Chat hinzugefügt werden
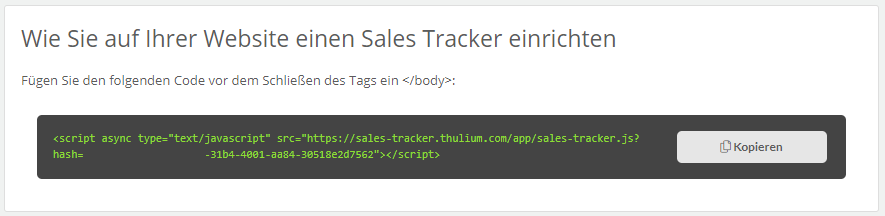
Nachdem Sie Ihren Sales Tracker eingerichtet haben, müssen Sie den Code auf der Seite eingeben, auf der Sie die Bestellung abschließen (z.B. eine Zusammenfassung Ihrer Käufe).

Der Code sollte eine der zwei folgenden Formen auf der Seite (vor </body>) haben:
- der Kaufvorgang aktualisiert die gesamte Seite:
<script>
window.thulium_orderId = "#12345";
window.thulium_orderPrice = "774";
</script>
<script src="./sales-tracker.js?hash=<hash>"></script>- Der Einkaufsprozess findet auf einer dynamischen Seite statt (Single Page Application):
<script>
$(function () {
$("#click").on("click", function () {
window._tst.trigger_sales_tracker("774", "#12345");
});
});
</script>
<script src="./sales-tracker.js?hash=<hash>"></script>wo zum Beispiel:
- 774 – der Kaufbetrag in Cent ist (erforderlich)
- #12345 – die Bestellnummer ist (nicht erforderlich)
Wichtig...⚠️
Denken Sie daran, den Bestellwert (Cent) richtig zu formatieren. Andernfalls funktioniert das Widget möglicherweise nicht richtig, oder das System kann fehlerhafte Daten anzeigen.

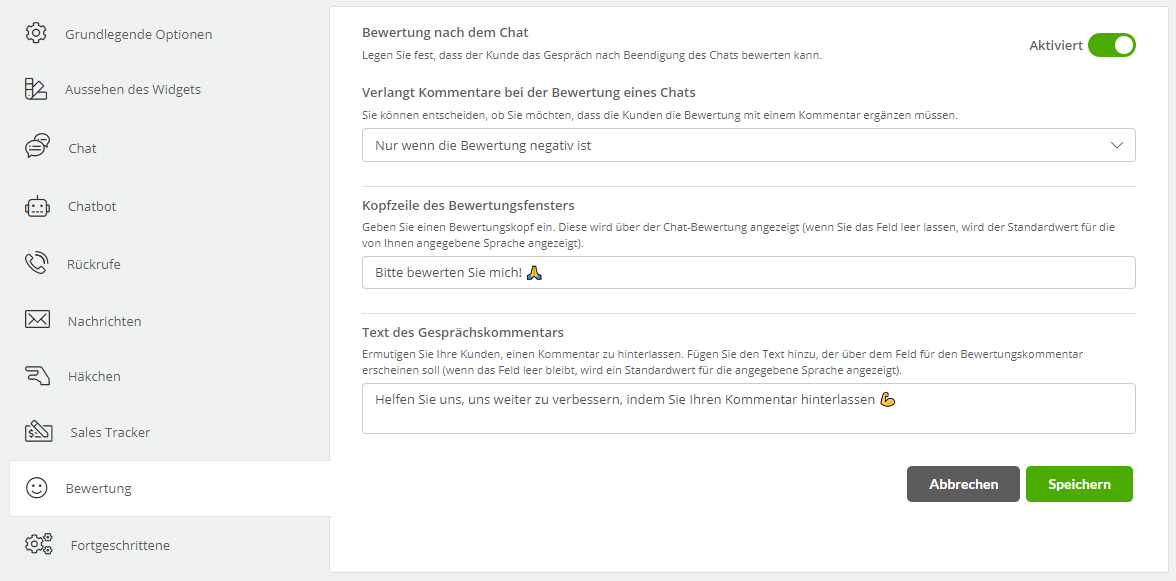
- Bewertung am Ende des Chats – Möglichkeit, die Bewertung nach dem durchgeführten Chat zu aktivieren
- Anforderung eines Kommentars bei der Bewertung des Chats – Sie können entscheiden, ob Sie möchten, dass die Kunden ihre Bewertung mit Kommentaren vervollständigen.
- Niemals
- Immer
- Nur wenn die Bewertung negativ ist
- Überschrift des Bewertungsfensters – Option zur Eingabe einer eigenen Titelzeile des Bewertungsfensters (Limit von 52 Zeichen)
- Gesprächskommentartext – Möglichkeit, einen eigenen Text zur Aufforderung zum Kommentar einzugeben (Limit von 120 Zeichen)

- Eigenes CSS – Möglichkeit, eigene Stile für den Chat mit Hilfe von CSS zu definieren
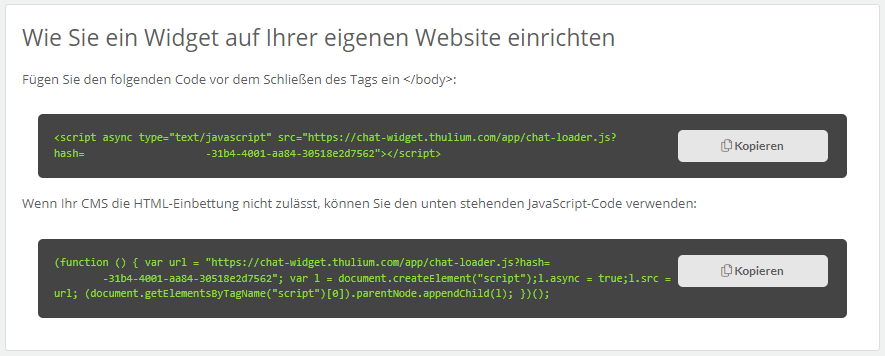
Sobald Sie das Widget eingerichtet und gespeichert haben, fügen Sie es auf Ihrer Website ein. Wie? Kopieren Sie einfach den generierten Code, indem Sie auf  klicken und fügen Sie es zur Quelle Ihrer Website hinzu.
klicken und fügen Sie es zur Quelle Ihrer Website hinzu.

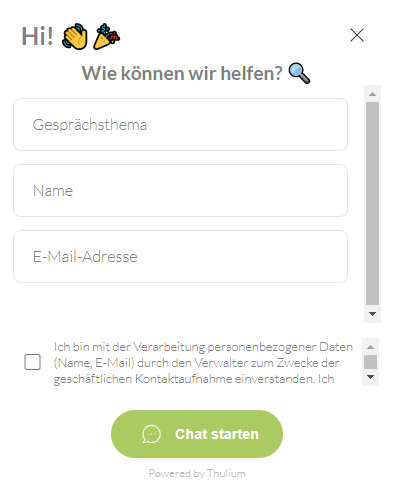
Um die Konfiguration des Widgets zu bearbeiten, klicken Sie auf  , hingegen um es anzusehen, wählen Sie einfach die Schalfläche
, hingegen um es anzusehen, wählen Sie einfach die Schalfläche  .
.

Teilen Sie Ihre Meinung mit