Teil 5. Chat
Inhaltsverzeichnis
In diesem Abschnitt erfahren Sie mehr über unseren Chat und seine wichtigsten Funktionen.
Chat ist ein sehr nützliches und beliebtes Werkzeug, das auf Webseiten verwendet wird. Es ermöglicht, sich schnell über die angebotenen Produkte und Dienstleistungen zu erkundigen, wenn der Kunde gerade auf unserer Website surft. Mit dem Chat können wir unseren Kunden schnelle Hilfe anbieten.
Der Chat ist natürlich während der Bürozeiten aktiv, und wenn der Kunde nicht auf eine Antwort warten kann, wird die Nachricht als Ticket registriert. So können Sie sicher sein, dass das Ticket nicht verloren geht.
Wissen Sie, dass...💡
Unser Chat ermöglicht es unter anderem, eine Begrüßungsnachricht einzurichten, die Geschäftszeiten anzupassen, einen weiteren Berater zum Gespräch hinzuzufügen und dem Kunden die Möglichkeit zu geben, die Gespräche zu bewerten.
a) Erstellen der Warteschlange
Der erste Schritt beim Einrichten des Chats besteht darin, die Warteschlange Chatroom zu erstellen.
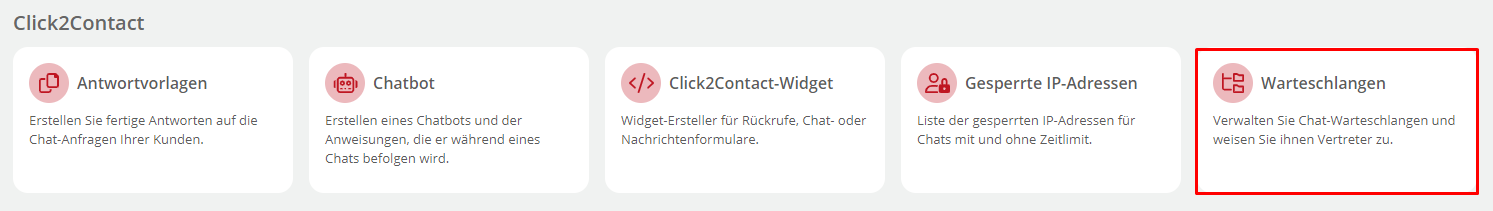
1. Gehen Sie dazu auf die Registerkarte Verwaltung und wählen Sie im Bereich Click2Contact die Option Warteschlangen.

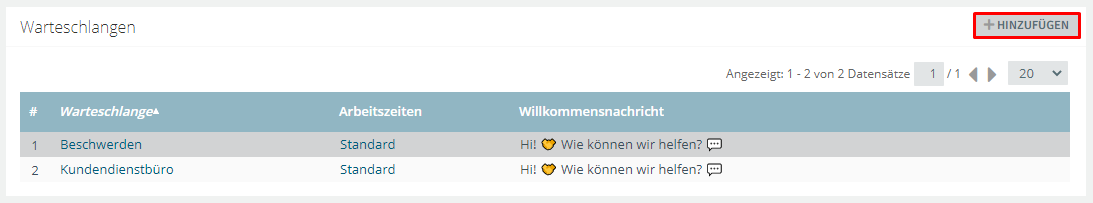
2. Auf dem Bildschirm erscheint ein Fenster mit einer Liste der Warteschlangen. Um eine neue Warteschlange hinzuzufügen, klicken Sie auf die Schaltfläche  .
.

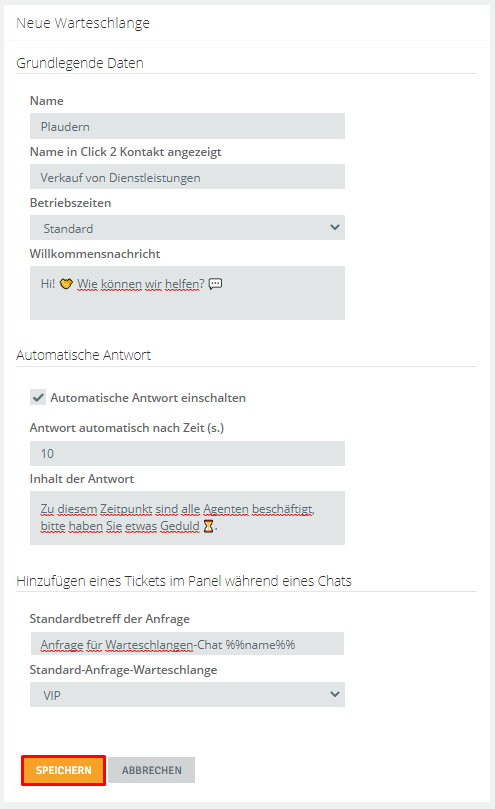
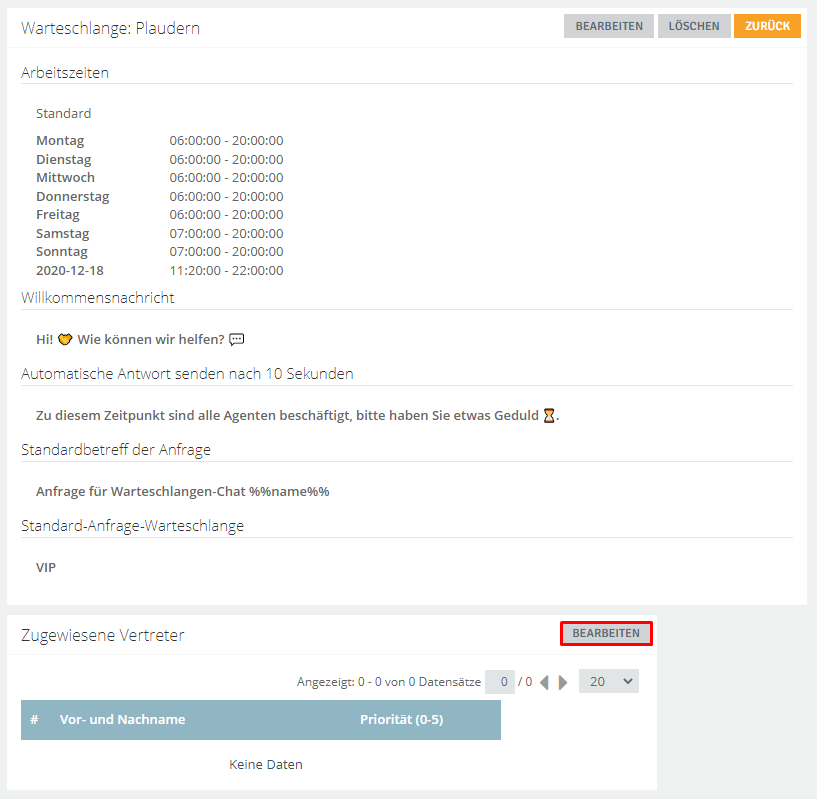
3. Beim Erstellen einer neuen Warteschlange:
- geben Sie ihren Namen ein
- wählen Sie die Geschäftszeiten aus (Sie können diese an die Bedürfnisse Ihres Unternehmens anpassen)
- Stellen Sie eine Begrüßungsnachricht ein (falls erforderlich)
- Stellen Sie eine automatische Antwort ein, wenn der Agent nicht reagiert
- Bestimmen Sie das Thema des Chat-Tickets
- Wählen Sie die Ticket-Warteschlange aus, an die die Nachrichten geleitet werden

4. Um es zu bestätigen, klicken Sie auf  .
.
b) Zuweisung der Agenten zur Chat-Warteschlange
Nachdem Sie eine Warteschlange erstellt haben, weisen Sie dieser die Agenten zu. Wenn Sie die vorherigen Schritte durchlaufen haben, kennen Sie wahrscheinlich bereits die Logik unseres Systems. Sie können dies analog zu der Vorgehensweise für Tickets und die Infoline machen.
1. Gehen Sie in die Warteschlange, die Sie erstellt haben, und in der Registerkarte Zugewiesene Agenten wählen Sie  .
.

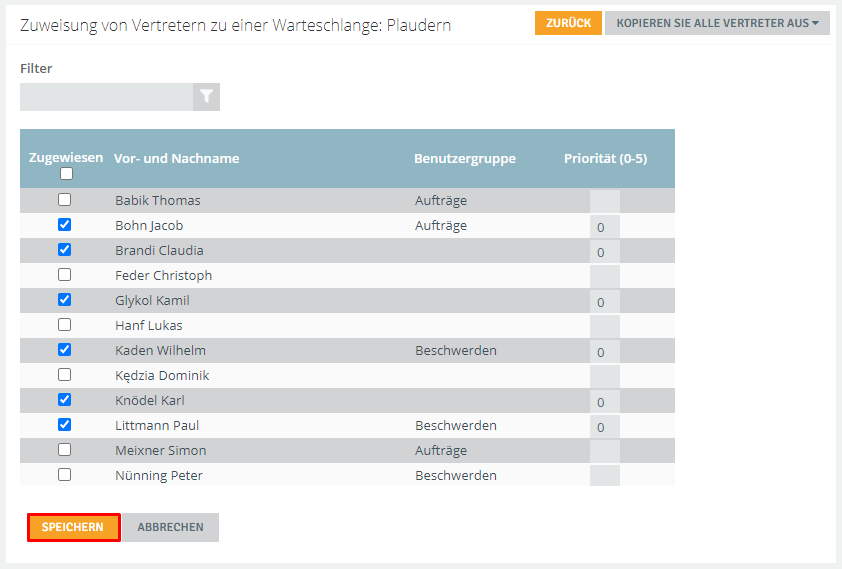
2. Weisen Sie Agenten zu, indem Sie die entsprechenden Kontrollkästchen aktivieren.

3. Bestätigen Sie die Änderungen, indem Sie auf die Schaltfläche  klicken.
klicken.
Um einen Chat auf einer Website platzieren zu können, muss zuerst ein Widget Click2Contact generiert werden.
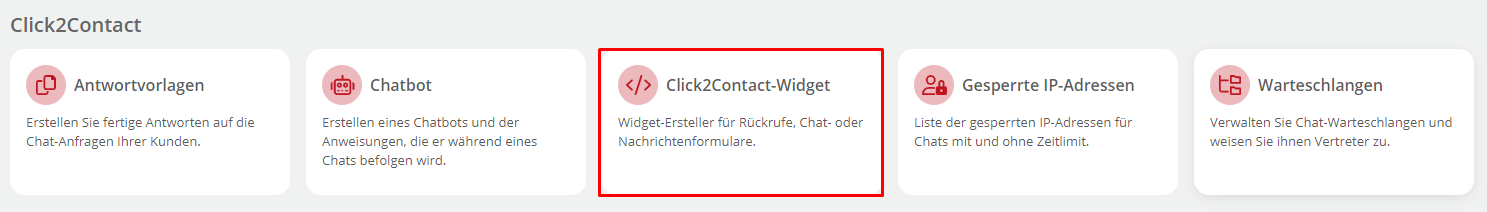
1. Wählen Sie in der Registerkarte Verwaltung Click2Contact → Click2Contact-Widget aus.

2. Anschließend klicken Sie auf  .
.

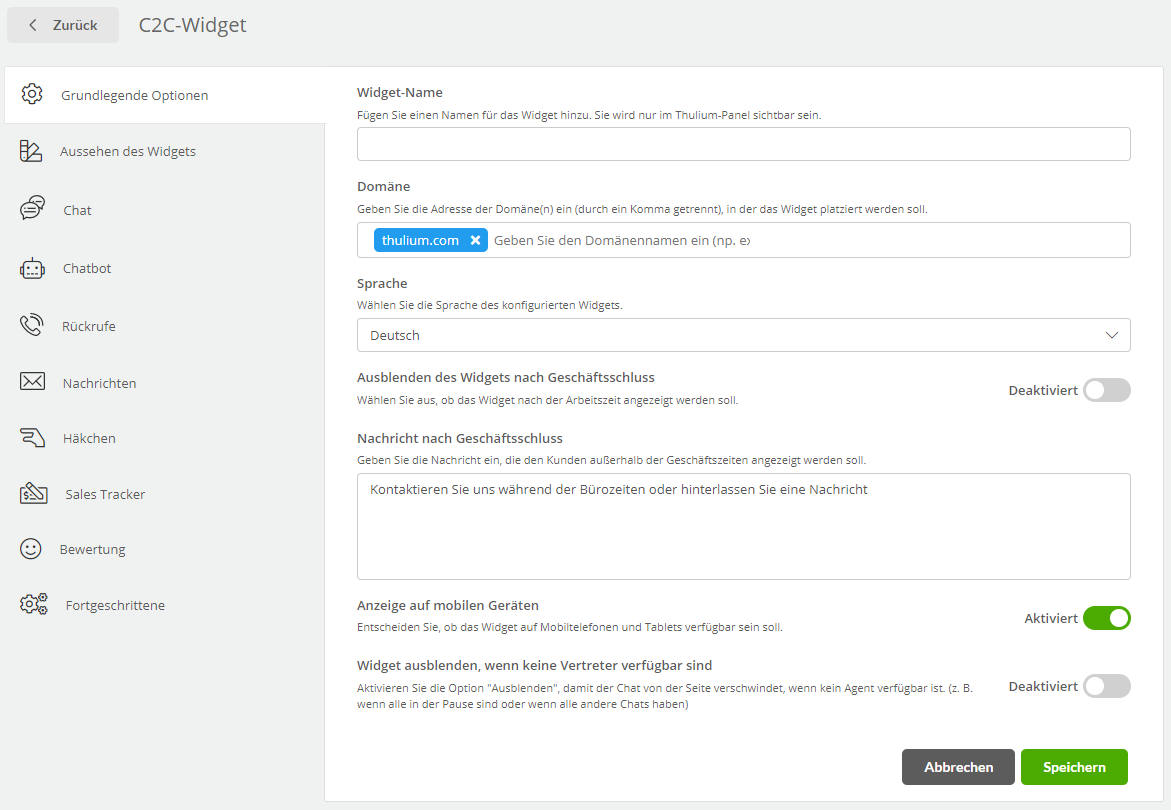
3. Geben Sie den Namen der Seite ein und wählen Sie die Warteschlangen, die den Chat unterstützen werden.
4. Passen Sie das Design und die Funktionalität an Ihre Bedürfnisse an. Sie können:
- die Farben ändern
- eine Willkommensnachricht einstellen
- eine Nachricht für die Zeit außerhalb der Geschäftszeiten einstellen
- einen anonymen Chat einstellen
- die Notwendigkeit einschalten, Einwilligungen der DSGVO einzuholen
- eine Nachricht an den Kunden für die Bewertung des Anrufs einschalten
- die Widget-Ränder festlegen (mindestens 16px)

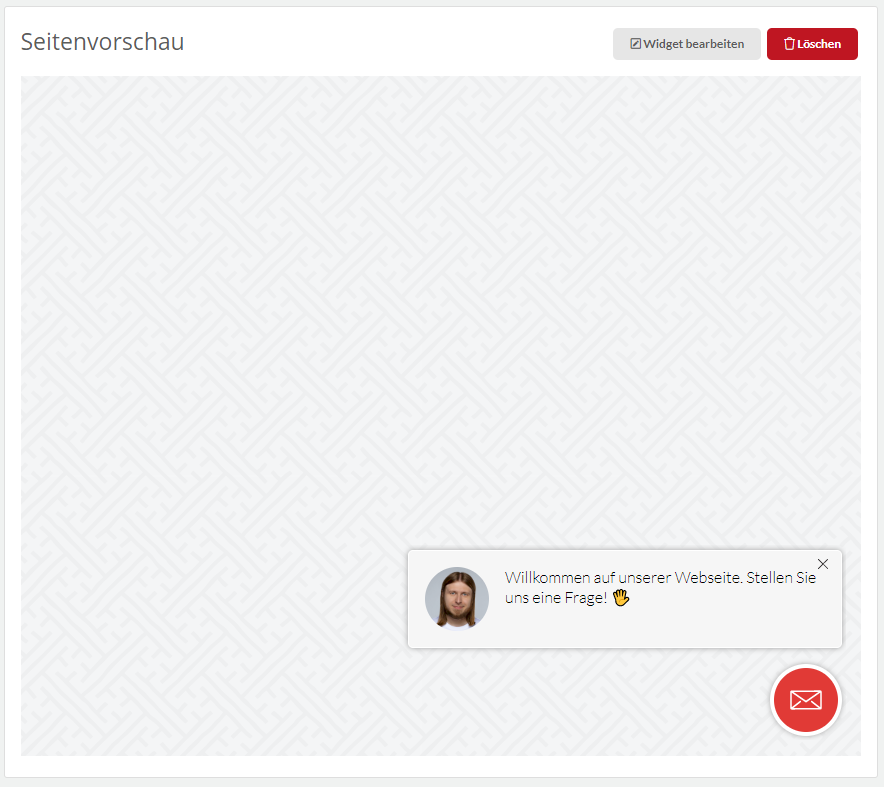
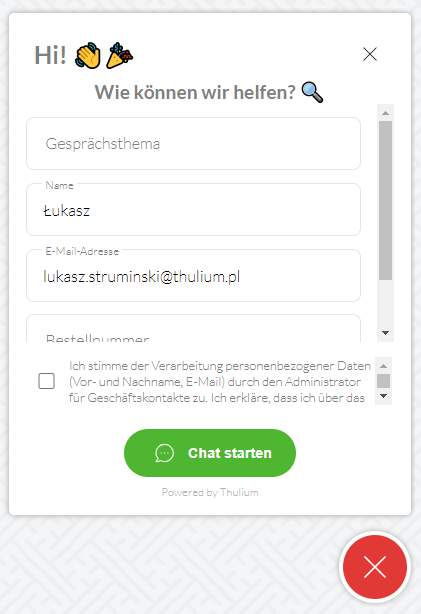
Bevor Sie ein Chat-Widget auf Ihrer Website platzieren, überprüfen Sie, wie es funktioniert.
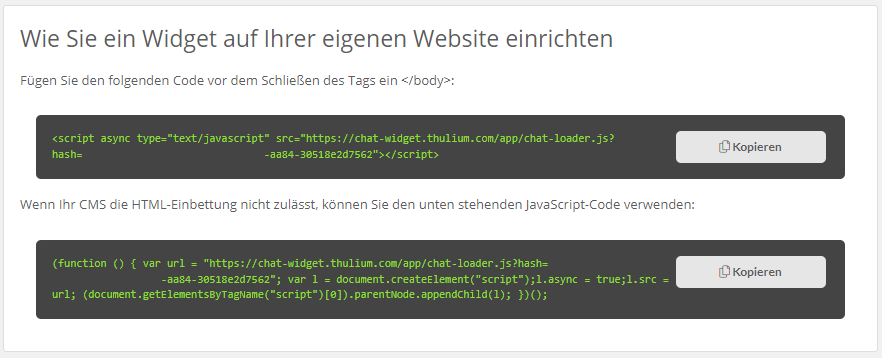
1. Nachdem Sie das Widget eingerichtet haben, klicken Sie auf  . Nach dem Speichern des Widgets wird der Code angezeigt, den Sie auf Ihrer eigenen Website hinzufügen müssen.
. Nach dem Speichern des Widgets wird der Code angezeigt, den Sie auf Ihrer eigenen Website hinzufügen müssen.

2. Nach dem Speichern können Sie sehen, wie der erstellte Chat aus Kundensicht aussieht.


Weiter Teil 6: Kampagne
Teil 5. Chat

Teilen Sie Ihre Meinung mit