Chatbot
Der Chatbot ermöglicht es Ihnen, mit Ihrem Kunden zu sprechen, um den Kundendienst von einfachen, sich wiederholenden Fragen zu entlasten. Darüber hinaus kann der Chatbot auch den Service bieten. Nachfolgend stellen wir den Prozess des Hinzufügens eines Chatbots zu Ihrem Widget.
Wir nehmen die Abkürzung
- Beantwortung einfacher Kundenfragen durch den Chatbot auf der Grundlage vorbereiteter Anweisungen,
- Antworten außerhalb der Geschäftszeiten durch den Chatbot gemäß der vorbereiteten Anweisungen.
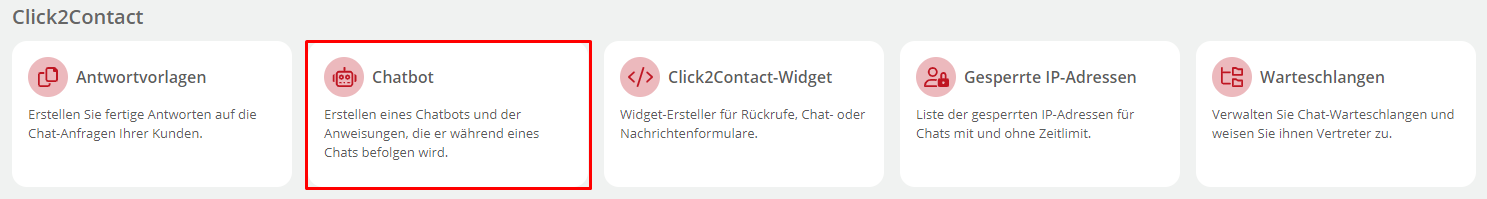
- Um einen Chatbot hinzuzufügen, benutzen Sie bitte Verwaltung → Click2Contact → Chatbot und klicken auf
 :
:

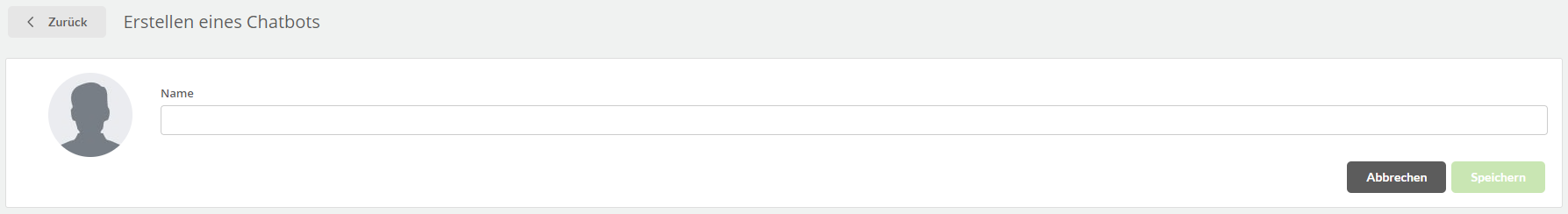
- Anschließend geben wir den Namen unseres Bots an und stellen einen Avatar für ihn ein:

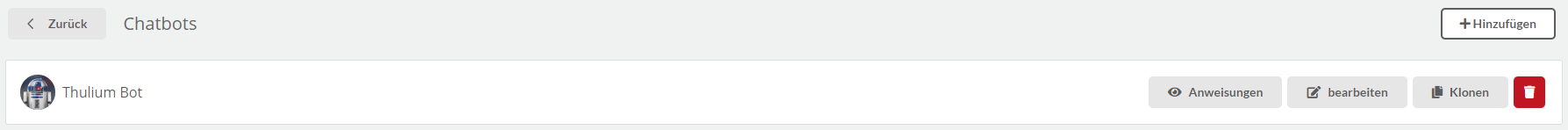
- Danach klicken wir in
 und
und  um die entsprechenden Aktionen einzustellen, die vom Chatbot ausgeführt werden:
um die entsprechenden Aktionen einzustellen, die vom Chatbot ausgeführt werden:


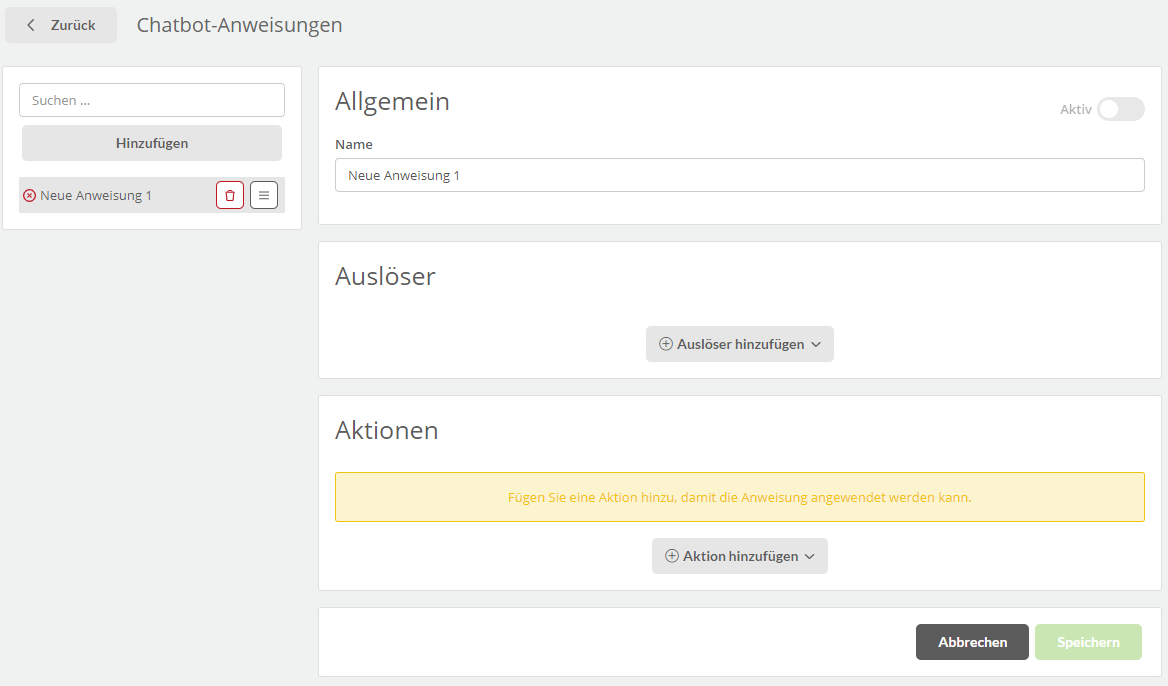
- Es erscheint ein Fenster, in dem man:
- den Namen der Interaktion eingeben soll,
- einen Auslöser für sie bestimmen soll,
- die Aktion, die von einem Chatbot ausgeführt wird, definieren soll.

- Im Rahmen des Chatbots können wir einen der Auslöser auswählen:
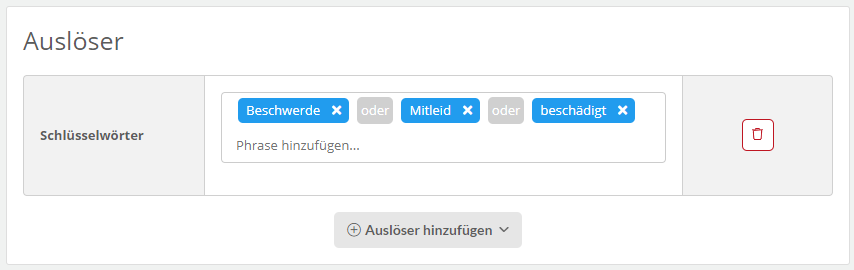
- Schlüsselwörter – wir legen fest, welche Wörter in der Nachricht vom Kunden eine bestimmte Aktion auslösen sollen


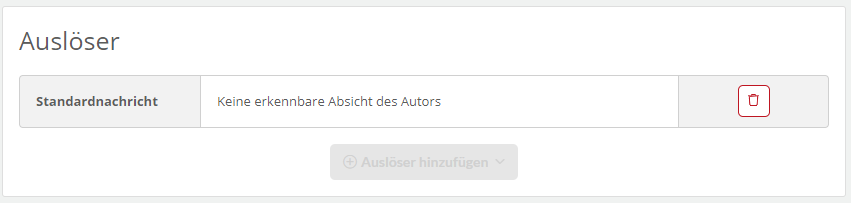
- Standardnachricht – wird ausgelöst, wenn die Absicht des Schreibenden nicht erkannt wird

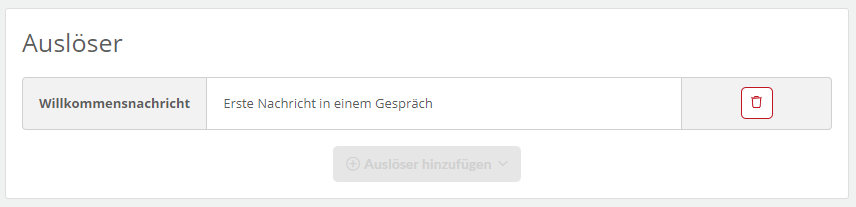
- Begrüßungsnachricht – erste Nachricht nach der Chat-Initiation mit dem Bot

- Im Rahmen der Aktion können wir aus den folgenden wählen:
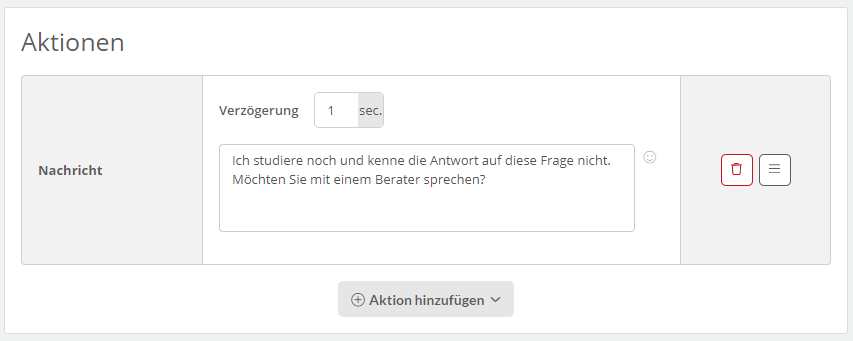
- Nachricht – Möglichkeit, eine Nachricht an den Kunden einzugeben

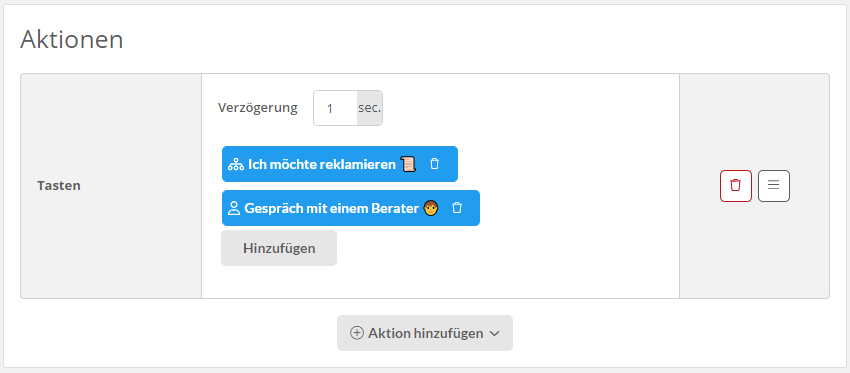
- Schaltflächen – Wir können den Namen der Schaltfläche und die Aktion angeben, die beim Anklicken der Schaltfläche ausgelöst wird
- Gespräch mit einem Agenten – Weiterleitung des Chats in die Warteschlange und Anbieten des Chats an einen freien Agenten
- URL-Adresse öffnen – Möglichkeit, die Internetadresse einzugeben, an die die Schaltfläche umleiten soll
- Aktionen aus der ausgewählten Anweisung auslösen – Verknüpfen einer Taste mit einer vordefinierten Aktion
- Öffnen Sie das Rückrufformular – Startet das Rückrufmodul aus dem Widget
- Öffnen Sie das Kontaktformular – öffnet das Nachrichtenmodul innerhalb des Widgets
Wissen Sie, dass…💡
Bei der Aktion URL öffnen auf Mobilgeräten wird das Widget-Fenster standardmäßig minimiert, wenn Sie auf diese Schaltfläche klicken. Bei aktiviertem Feld Link in neuem Tab öffnen wird das Widget-Fenster nicht ausgeblendet.

- Gespräch beenden – das Chatgespräch wird beendet

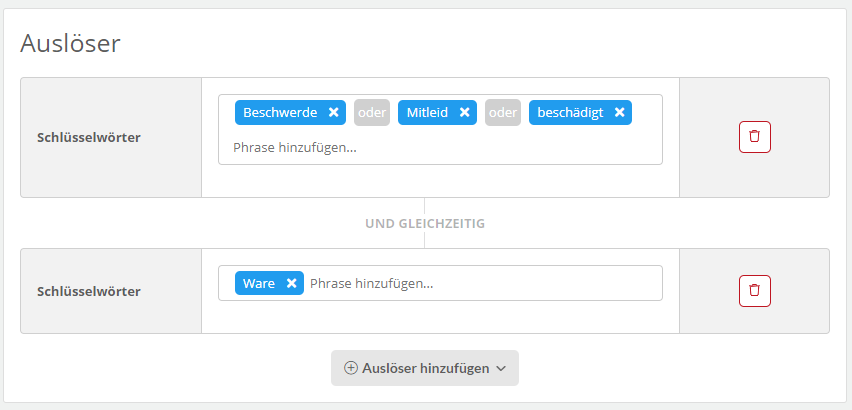
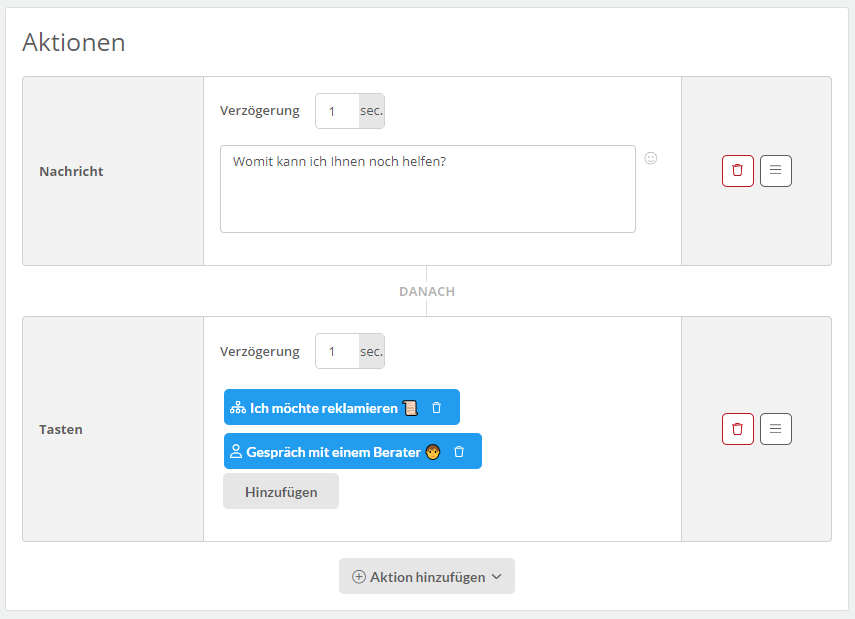
Eine gemischte Aktionskonfiguration ist möglich:

Nachdem Sie Ihre Storyboards vorbereitet haben, müssen Sie die Einstellungen unseres Widgets bearbeiten:

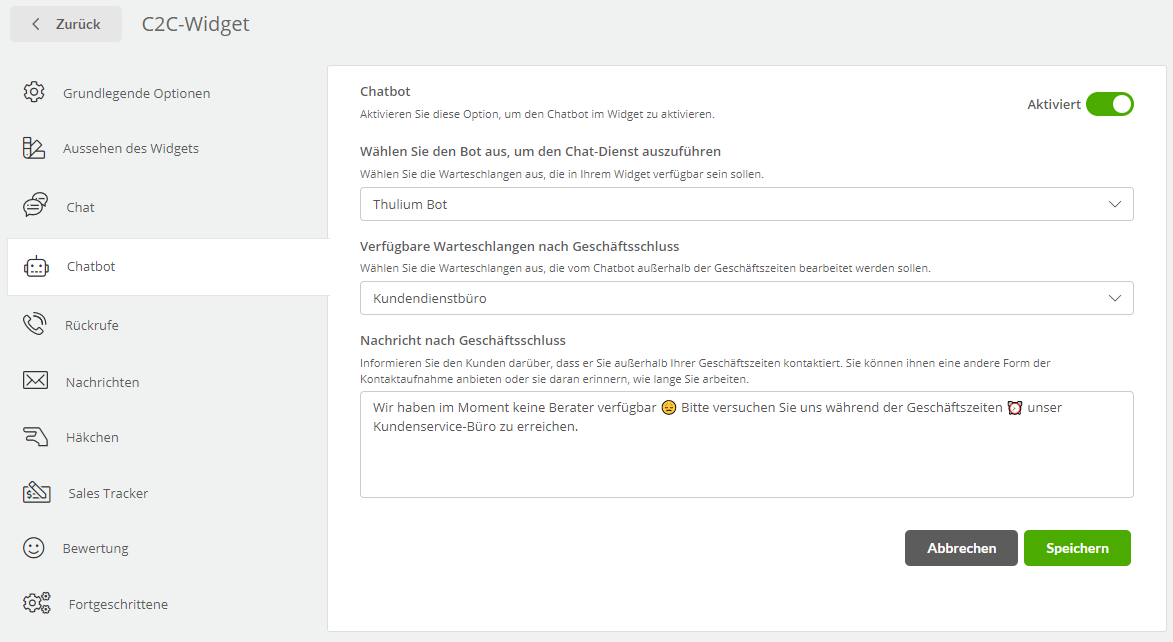
- Wählen Sie einen entsprechenden Chatbot für ein bestimmtes Widget aus, aktivieren Sie es (oder wählen Sie die Option „außerhalb der Geschäftszeiten“, indem Sie die passenden Warteschlangen auswählen), stellen Sie die Nachricht ein, wenn der Agent außerhalb der Arbeitszeit ist, und bestätigen Sie es mit der Taste
 :
:

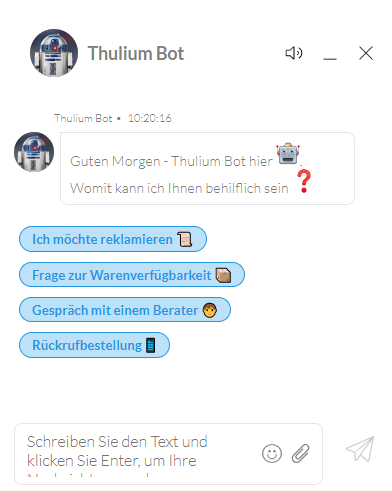
- Sobald der Kunde einen Chat initiiert hat, wird ihm automatisch ein Chatbot zugewiesen:


Teilen Sie Ihre Meinung mit